オンラインストアのコンバージョン率を上げたいとお考えですか?あなただけではありません。オンラインで商品を販売し始めた当初、多くの訪問者が購入手続きの時点でお買い物カゴを放棄してしまうことに気づきました。
理由は?彼らは、私たちのサイトに支払い情報を任せていいのかどうか確信が持てなかったのです。
そこで、トラストバッジの威力を知ったのです。購入手続きのページにバッジを追加したところ、すぐに売上が向上しました。この小さいけれど強力なシンボルは、カスタマイザーの取引が安全で正当なものであることを、カスタマーを安心させるのに役立ちます。
そして幸いなことに、WordPressの購入手続きページにトラストバッジを追加することは、まったく複雑ではありません。このステップバイステップガイドでは、WordPressでトラストシールを設定する方法をご紹介します。
どのバッジが最も効果的で、どこに配置すれば最大の効果が得られるかを学びます。このチュートリアルが終わる頃には、あなたのストアの信頼性を高め、売上を伸ばすために必要なものが全て揃っていることでしょう。

ビギナーズガイドに入る前に、興味のあるセクションにナビゲートするのに役立つ簡単なリンクをいくつか紹介しよう:
- What Are Trust Badges?
- The Benefits of Using Trust Seals in Your Online Store
- Types of Trust Badges That You Can Use
- Method 1: How to Add Custom Trust Badges to Checkout Pages in WooCommerce (Custom Code)
- Method 2: How to Add Trust Badges to WooCommerce Checkout Pages (Plugin Method)
- Method 3: How to Add Trust Badges to Checkout Pages for Digital Products
- Bonus Tips for Using Social Proof in Your Online Store
- Related Guides for Boosting Sales in WordPress
トラストバッジとは?
トラストバッジは、あなたのサイトやオンラインストアが安全で、信頼でき、信用できることを訪問者に安心させるためにデザインされたビジュアル要素またはアイコンです。購入手続きページや商品ページ、あるいはサイトのフッターなどで目にしたことがあるのではないでしょうか。
これらのバッジには、「安全な購入手続き」、「返金保証」、「認証済み販売者」、「送料無料」などがよく含まれています。これらのシンボルは、カスタマイザーが安心して購入できるよう、さりげなくも強力なシグナルとして機能します。

トラストバッジは、カスタマイザーがクレジットカード情報などの機密情報を共有するオンラインショップにとって特に重要です。
サイトがSSL暗号化を使用していることを示すバッジや、評判の高い決済プロセッサに支えられていることを示すバッジなど、信頼できるバッジをうまく配置することで、不安を和らげ、お買い物カゴの放棄を減らすことができます。
PayPalやStripeのロゴを追加するような小さなデザインの選択でも、顧客の信頼に大きな影響を与える可能性があります。

WordPressでは、プラグインやウィジェット、あるいはカスタムコードを使って簡単にトラストバッジを追加することができます。
WooCommerceストアを運営している場合でも、Easy Digital Downloadsでデジタル製品を販売している場合でも、信頼バッジを追加することは売上に直接影響する簡単なステップです。
オンライン・ショップでトラスト・シールを使用するメリット
WordPressサイトに信頼バッジを追加することは、プロフェッショナルに見えるだけではありません。また、カスタマイザーが次のステップに進むための自信にもつながります。
訪問者があなたのサイトを信頼すれば、そのサイトはより長く滞在し、購入し、さらに再訪問する可能性が高くなります。
トラストバッジをサイトに使用する主な利点は以下の通りです:
- ✔️お買い物カゴの放棄を減らす:カスタマイザーがお買い物カゴを放棄する最大の理由のひとつは、詐欺やセキュリティへの不安です。セキュア・チェックアウト」や「SSLセキュア」といった信頼バッジを表示することで、顧客は自分の情報が安全であることを確信します。
- ✔️コンバージョンを高める:トラストバッジは売上に直接影響します。カスタマイザーは、あなたのストアが検証済みであることや保証を提供していることを確認すると、より安心して購入することができます。実際、購入手続きのページにトラストバッジを追加することで、コンバージョンが最大42%増加したという調査結果もあります。
- ✔️信頼性の構築:Verified Seller」や有名な決済代行会社(PayPalやStripeなど)のバッジは、あなたのサイトの信頼性を高めます。
- ✔️リピート購入を促す:カスタマイザーは、信頼できるポジティブな体験をすることで、リピーターになる可能性が高まります。返金保証」や「100%満足保証」などのバッジは、購入者に、あなたが商品を支持していることを伝え、長期的なロイヤリティを築くことができます。
- ✔️知覚価値の向上:トラストバッジは、カスタマーの商品やサービスの表示も向上させます。送料無料」のようなバッジは、ユーザーが追加コストなしでより多くの価値を得られるというアイデアを好むため、心理的な後押しになります。
トラスト・バッジの種類
すべてのトラストバッジが同じように作成されるわけではなく、それぞれが異なる顧客の懸念に対応するための特定の目的を果たすものであることを念頭に置く必要があります。セキュリティから配送保証まで、使用するトラストバッジの種類によって、カスタマイザーがあなたの店舗をどのように認識するかは大きく変わります。
WordPressサイトでよく使われるトラストバッジの種類をご紹介します。
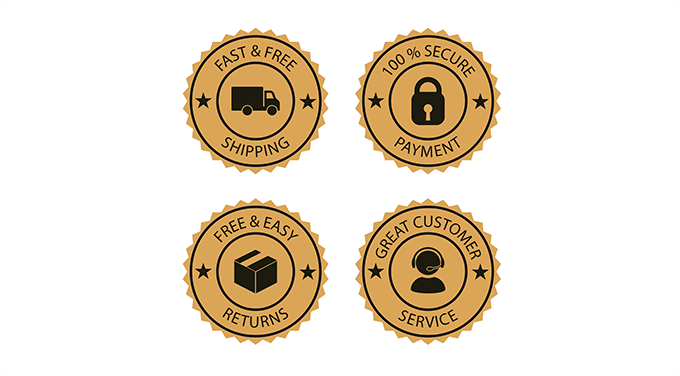
安全な購入手続きバッジ
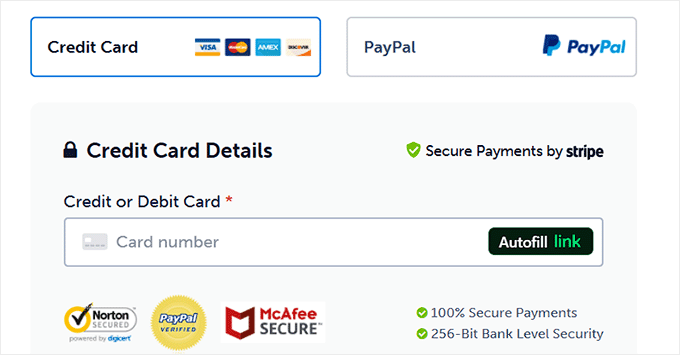
オンラインショッピングを利用する際に、カスタマイザーが最も心配することの一つは、個人情報や決済情報が安全かどうかということです。そこでセキュア・チェックアウト・バッジの出番となる。
これらのバッジは、南京錠のアイコンで表示されたり、「SSL Secured」と表示されることが多く、あなたのサイトが機密データを保護するためにSSL暗号化を使用していることを買い物客に知らせます。

WordPressでは、信頼できるSSL証明書を使用している場合、安全な購入手続きのバッジを自動的に追加することができます。
多くのホスティングサービスはSSLを無料で提供しています。

購入手続きページで目に見えるバッジと組み合わせることで、ハッカーや侵害から支払い情報を保護していることをカスタマイザーに明確に伝えることができます。
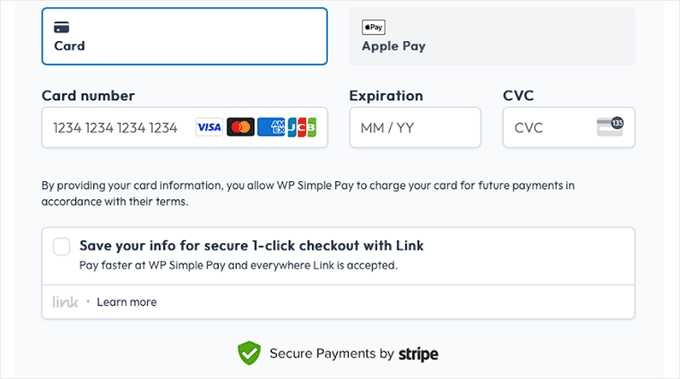
ペイメント・プロセッサー・バッジ
ペイメントプロセッサーバッジを使用することで、もう1つの安心感が得られます。PayPalやStripeのような信頼できる決済プロバイダーのロゴは、彼らの取引が有名で安全なシステムによって処理されていることをカスタマイザーに伝えます。
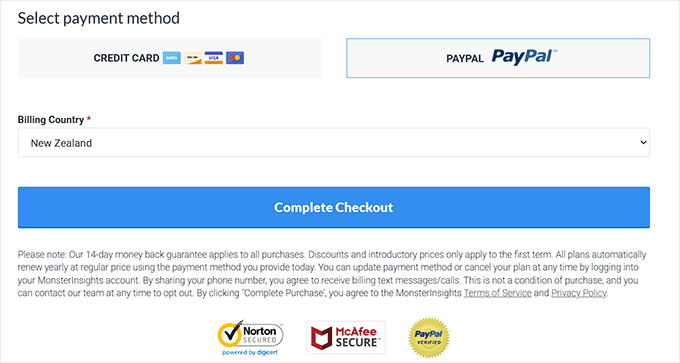
例えば、MonsterInsightsの購入手続きページには「PayPal Verified」ロゴを使用しています。これにより、カスタマイザーは信頼できるプラットフォームを通じて安全に支払いを行うことができます。

この単純な付加が、ためらいがちな買い物客が購入を完了するかどうかを決定する際に、すべてを変えることができる。
クレジットカード・ロゴ・バッジ
トラストバッジのもう一つのアイデアは、購入手続きのページにクレジットカードのロゴバッジを表示することです。Visa、MasterCard、American Expressなどのこれらのバッジは、カスタマイザーが希望するカードを使って安全に支払いができることを知らせます。
訪問者は、これらの主要な決済ブランドを認識しているため、支払い情報を共有することに自信を持つことができます。あなたのサイトが安全でセキュアな取引をサポートしていることを示すシンプルな方法です。

これらのカードロゴは、支払いオプションや購入手続きボタンの近くなど、目につきやすい場所に配置することをお勧めします。
カスタマイザーバッジ
顧客満足度バッジは、信頼感を高め、購買意欲を高める素晴らしい方法です。これらのバッジは、あなたのお店が彼らの経験を大切にし、信頼できるサービスを提供していることを潜在的な購入者に伝えます。
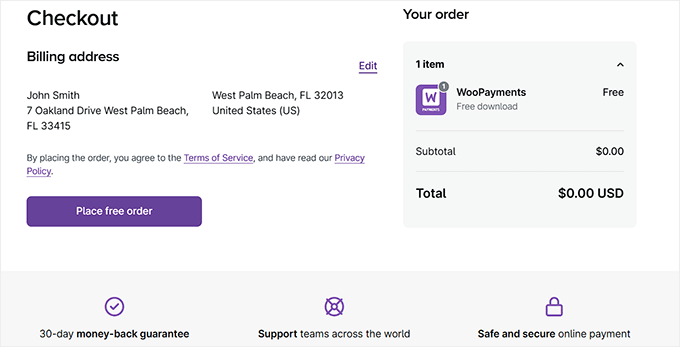
例えば、マネーバック・ギャランティーは、カスタマーの満足度を示すバッジで、購入した商品に満足できなかった場合、代金を返金することでカスタマーを安心させるものである。

同様に、送料無料バッジは即座にあなたのストアをより魅力的にすることができます。オンラインショッピングで多くのカスタマイザーが求めるベネフィットを強調することで、コンバージョンを増やす簡単な方法です。
また、Etsyのようなプラットフォーム上に店舗を構えている場合は、Verified Sellerバッジを追加することもできます。これにより、あなたのストアが信頼できるものであることを示すことができます。

顧客とパートナーのロゴ・バッジ
クライアントのロゴをサイトに表示することは、信用と信頼を築く強力な方法です。
潜在的な顧客が、有名なブランドやカスタマイザーが貴社と協力したり、貴社の製品を使用していることを知ることは、貴社のビジネスにお墨付きを与えることになる。
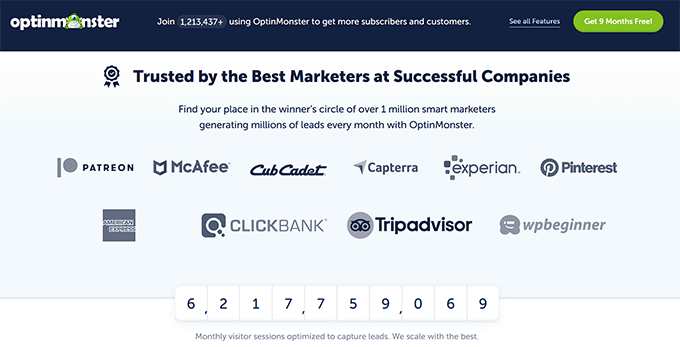
例えば、OptinMonsterでは、当社の製品を使用しているすべての有名ブランドのロゴのリストを表示しています。

第三者推薦バッジ
第三者承認バッジは、貴社の信頼性を向上させるもう一つのツールです。バッジは、あなたのビジネスが外部の組織や専門家によって認められたり、承認されたりしたことを示します。
これらのバッジは、貴社の製品やサービスが一定の基準を満たしていることを独自に証明するものとして機能し、潜在的な顧客に購入の意思決定をより確実なものにします。
例えば、ベター・ビジネス・ビューロー(BBB)やセキュリティ認証シール(ノートンやマカフィーなど)のような信頼できる組織からのシールは、あなたのサイトが安全であることをカスタマイザーに安心させるのに大いに役立ちます。

あなたのビジネスが業界の賞を受賞したり、一流出版物で紹介されたりした場合は、これらのバッジを見せることもできます。これらのバッジは、その分野の専門家やインフルエンサーが、あなたのビジネスの品質と成功を認めているという証明になります。
方法1:WooCommerceの購入手続きページにカスタムトラストバッジを追加する方法(カスタムコード)
すでにWooCommerceの購入手続きページをデザインしていて、そこにトラストバッジを追加したいのであれば、この方法がお勧めです。また、FunnelKit(方法2)のようなWooCommerce専用プラグインに投資したくない場合は、無料の方法です。
ここではカスタマイザーコードを使用しますが、これは少し危険で、サイトを壊してしまう可能性もあります。そのため、WPCodeを使用します。
市場で最高のWordPressコードスニペットプラグインです。徹底的なテストの結果、カスタムコードを追加する最も簡単で安全な方法であるという結論に達しました。さらに詳しく知りたい方は、WPCodeのレビューをご覧ください。
注: WordPressのメディアライブラリにトラストシールの画像を追加する必要があります。詳しくは、WordPressで画像を正しく追加する方法をご覧ください。
まず、WPCodeプラグインをインストールし、有効化する必要があります。ステップバイステップの手順については、WordPressプラグインのインストール方法のチュートリアルを参照してください。
注意🚨:プラグインには、このチュートリアルで使用できる無料版もあります。ただし、プロプランにアップグレードすると、スマート条件ロジック、ブロックスニペット、コードスニペットのクラウドライブラリにアクセスできるようになります。
プラグインを有効化したら、WordPressダッシュボードからCode Snippets ” + Add Snippetページに移動します。
ここで、「カスタムコードを追加(新規スニペット)」設定の下にある「スニペットを使用」ボタンをクリックします。

コード・スニペット名を追加する新しい画面が表示されます。この名前はユーザーを識別するためのものであり、ユーザーに表示されることはありません。
次に、ポップアップから「コードタイプ」として「HTMLスニペット」を選択する。

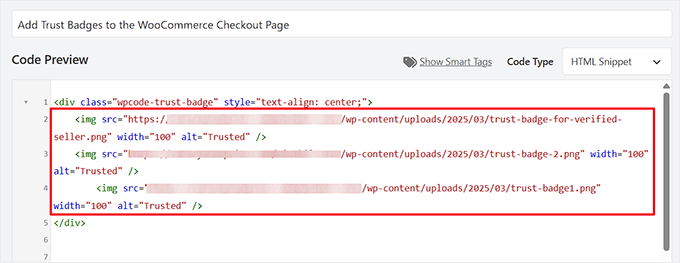
次のカスタムコードを「コードプレビュー」ボックスに追加してください:
<div class="wpcode-trust-badge" style="text-align: center;">
<img src="/wp-content/uploads/2025/03/trust-badge.png" width="100" alt="Trusted" />
</div>
その後、プレースホルダー画像のURLをトラストバッジ画像のURLに置き換えて、購入手続きページで正しく表示されるようにしてください。
トラストバッジの画像をWooCommerceストアにアップロードし、WordPressのメディアライブラリからそのURLを取得する必要があることを覚えておいてください。この方法がわからない場合は、WordPressでアップロードした画像のURLを取得する方法のチュートリアルをご覧ください。
トラストバッジの画像はいくつでも追加できます。

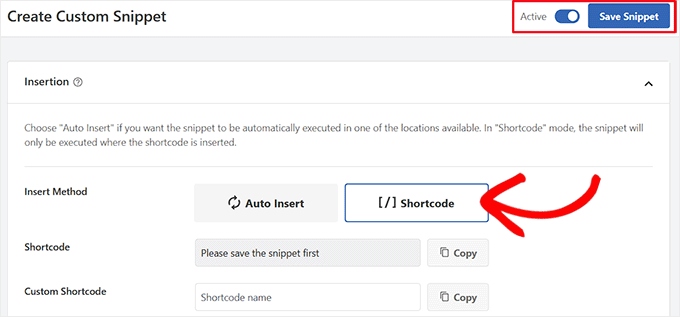
次に、「インサーター」セクションまでスクロールダウンし、「ショートコード」オプションを選択する。
次に、「Inactive」スイッチを「Active」に切り替え、「Save Snippet」ボタンをクリックする。

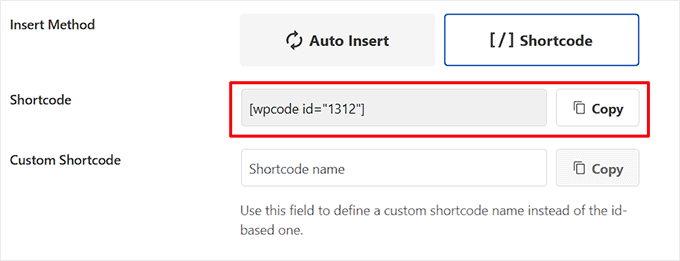
そうすると、WPCodeはWooCommerceの購入手続きページに追加するショートコードを生成します。
コピー」ボタンをクリックし、そのショートコードを安全な場所に保存するだけです。

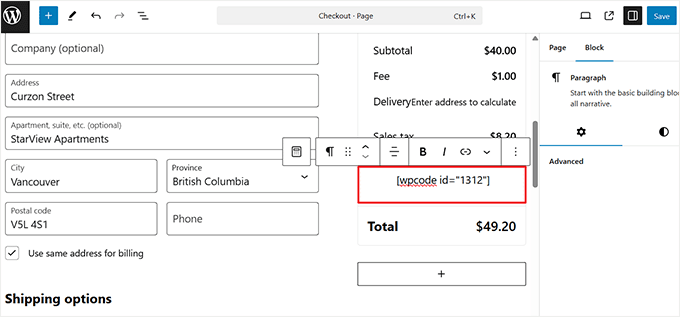
WordPressのブロックエディターで購入手続きのページを開きます。
関連投稿🔍:これからストアを作り始める方は、WooCommerce簡単ガイドをご覧ください。
ここで、トラストバッジを表示するために、購入手続きブロック内の適切な場所を選択する必要があります。
ショートコード」ブロックはこのセクションで使用できませんが、トラストバッジショートコードは「パラグラフ」ブロック内に配置しても正しく機能します。

最後に、「更新」または「公開」ボタンをクリックして変更を保存します。
では、WooCommerceストアにアクセスし、トラストバッジの動作を確認してください。

方法2:WooCommerceの購入手続きページにトラストバッジを追加する方法(プラグインによる方法)
カスタムコードを使用せずにWooCommerce購入手続きページにトラストバッジを追加したい場合は、FunnelKit Funnel Builderが最適な設定です。
プロがデザインしたチェックアウトテンプレートには、すでにトラストバッジが含まれており、最小限の労力でコンバージョン率の高い購入手続きを行うことができます。
このバージョンでは、完全にカスタム化されたWooCommerceチェックアウトページを作成する必要があることを覚えておいてください。既存の購入手続きページにトラストバッジを追加したい場合は、方法1に進んでください。
FunnelKitはWooCommerceストアを改善するための素晴らしいツールです。詳しくはFunnelKitのレビューをご覧ください。
まず、FunnelKit Funnel Builderプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
注意🚨:ほとんどの購入手続きテンプレートは無料プランではロックされています。そのため、FunnelKit Proバージョンのご利用をお勧めします。
プラグインを有効化したら、 FunnelKit ” Store Checkoutページに行き、’Create Store Checkout’ボタンをクリックしてください。

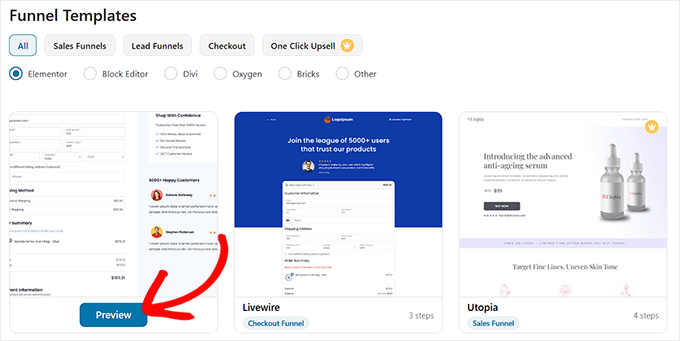
FunnelKitのプロがデザインした購入手続きページテンプレートからお選びいただけます。
各テンプレートのトラストバッジを詳しく見るには、「プレビュー」ボタンをクリックしてください。

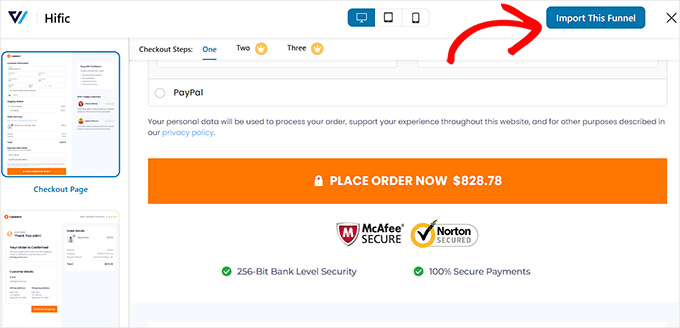
私たちは、セキュリティに関連する複数の信頼バッジを持つHificテンプレートを使用しています。
使用したいテンプレートが見つかったら、’Import This Funnel’ボタンをクリックしてください。

そうすると画面にプロンプトが表示される。
有効化」ボタンをクリックしてください。その後、購入手続きのページ名を入力してください。

これで購入手続きページをお好みに合わせて編集できるようになります。
ステップバイステップの手順については、WooCommerceで購入手続きをカスタマイズする方法のガイドを参照してください。

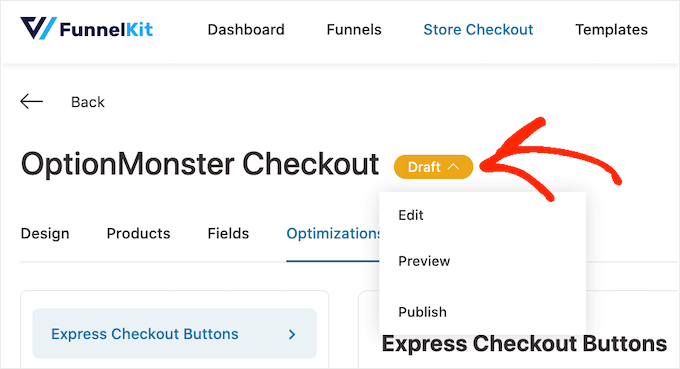
完了したら、購入手続きのページに戻り、「下書き」ボタンをクリックします。
次に、ドロップダウンメニューから「公開する」オプションを選択します。

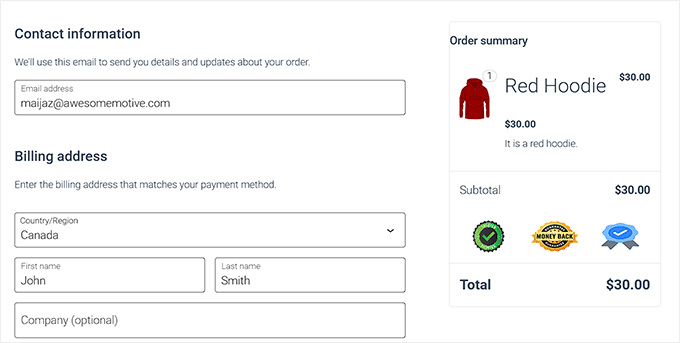
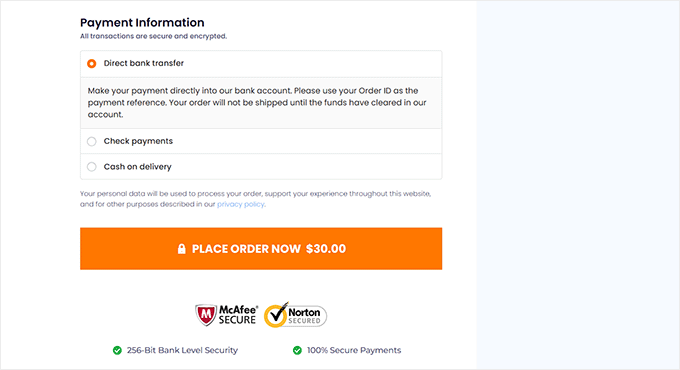
では、WooCommerceストアにアクセスしてカスタム購入手続きページをご覧ください。
ここで、下部にトラスト・シールが表示される。

FunnelKitを最大限に活用するための詳細は、WordPressで高コンバージョンのセールスファネルを作る方法のガイドをご覧ください。
方法3:デジタル商品の購入手続きページにトラストバッジを追加する方法
Easy Digital Downloads(EDD)でデジタル商品を販売している場合、購入手続きページにトラストバッジを追加するのはとても簡単です。本当に〜してもよいですか?まず、WordPressでデジタルダウンロードを販売するための機能的なストアがあることを確認する必要があります。
また、WPCodeプラグインも必要です。WPCodeプラグインにはEDDロケーションがビルトインされており、ストアにトラストバッジを簡単に追加することができます。
注意🚨:WPCodeのプロバージョンでのみ利用可能です。無料プランをご利用の場合は、ショートコードをご利用ください。
重要: WordPressのメディアライブラリにトラストシールの画像を追加する必要があります。詳しくは、WordPressで画像を正しく追加する方法をご覧ください。
まず、WPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法をご覧ください。
プラグインを有効化したら、Code Snippets ” + Add Snippet ページにアクセスし、’Add Your Custom Code (New Snippet)’ オプションを選択します。
次に、コードタイプとして「HTMLスニペット」を選択する。

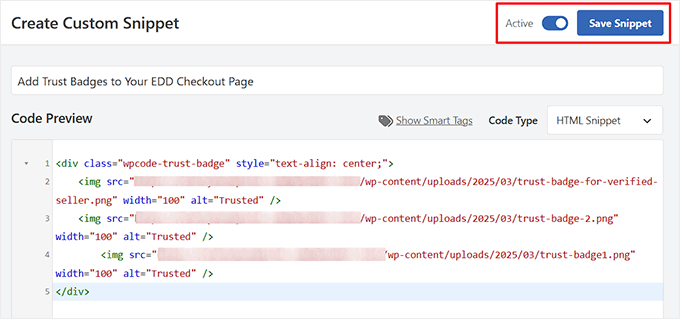
次のカスタム・コードを「コード・プレビュー」ボックスに追加してください:
<div class="wpcode-trust-badge" style="text-align: center;">
<img src="/wp-content/uploads/2025/03/trust-badge.png" width="100" alt="Trusted" />
</div>
そうしたら、メディアライブラリからトラストバッジ画像のURLを追加してください。どこにあるかわからない場合は、WordPressでアップロードした画像のURLを取得する方法のガイドをご覧ください。
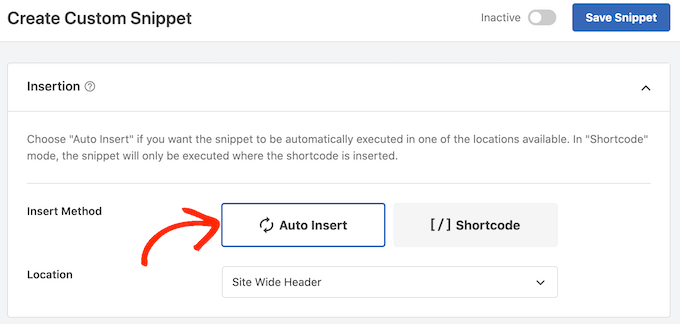
次に、「インサーター」セクションまでスクロールダウンし、「自動挿入」モードを選択する。

その後、「Location」セクションを展開し、「eコマース」タブに切り替える必要がある。
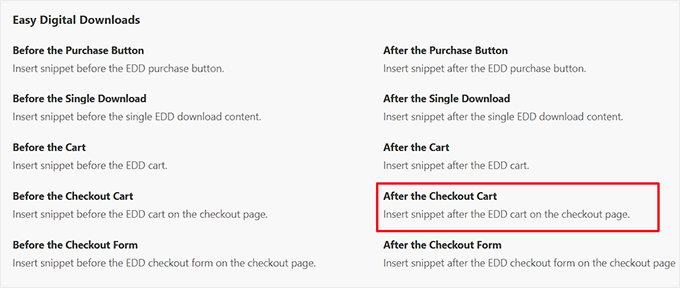
次に、「Easy Digital Downloads」セクションまでスクロールダウンし、「購入手続き後」オプションを選択します。これで、トラストバッジが自動的にEDD購入手続きのページに追加されます。

WPCodeの無料版をご利用の場合は、WPCodeのショートコードをコピー&ペーストして購入手続きのページに貼り付ける必要があります。詳しくは、WordPressでショートコードを追加する方法をご覧ください。
上から「Inactive」スイッチを「Active」に切り替えてください。
次に、「スニペットを保存」ボタンをクリックして、設定を保存します。

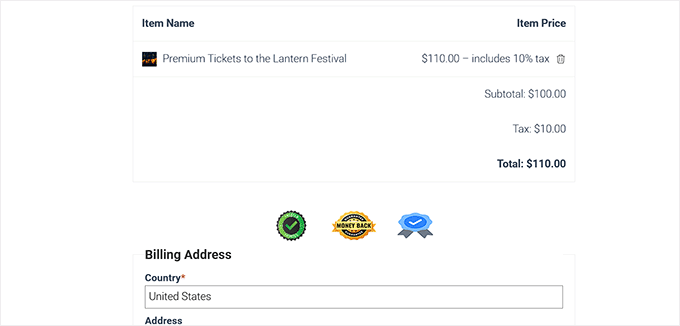
次に、デジタル・ダウンロード・ストアの購入手続きのページにアクセスしてください。
ここで、選択した場所にトラストバッジが表示されていることに気づくだろう。

オンライン・ショップでソーシャル・プルーフを活用するためのボーナス・ヒント
購入手続きのページにランダムなアイコンを使っても、自動的にコンバージョンが増えるわけではありません。むしろ、適切な場所に適切な信頼シグナルが必要なのです。
WordPressストアでソーシャルプルーフを最大限に活用するためのヒントをいくつかご紹介します:
- 🎨バッジをお店のデザインに一致させる:トラストバッジは、デザインと衝突することなく、注意を引くのに十分なほど目立つ必要があります。購入手続きのページが乱雑に見えるような、特大サイズ、ピクセル化されたバッジ、不揃いのバッジは避けましょう。
- すべてのバッジがどの店舗でも同じように機能するとは限りません。様々な配置、デザイン、メッセージを試して、カスタマイザーに響くものを見つけましょう。A/Bテストは、完璧な組み合わせを見つけるのに役立ちます。
- カスタマイザーレビューで社会的な証拠を示そう。カスタマーレビューを表示することで、カスタマイザーの購買意欲を高めることができます。詳しくは、WordPressでGoogle、Facebook、Yelpのレビューを表示する方法をご覧ください。
- リアルタイムの購入通知を表示する。他のカスタマイザーが商品を購入していることをユーザーに見せることで、ユーザーも同じように商品を購入することができます。WooCommerceでライブ販売通知を作成する方法をご覧ください。
WordPressで売上を上げるための関連ガイド
- WordPressでStripeのトランザクション手数料を削減する方法(専門家のヒント)
- WordPressでサービスセクションを作成する方法(簡単な方法)
- オンライン決済に関する重要な統計、データ、トレンド
- AIを使ってお金を稼ぐ方法(簡単なアイデア)
- 手作りしてネットで売ろう(エキスパート・ピック)
- WordPress 決済処理:初心者のための究極のガイド
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.