Volete aumentare i tassi di conversione del vostro negozio online? Non siete soli. Quando abbiamo iniziato a vendere prodotti online, abbiamo notato che molti visitatori abbandonavano il carrello proprio al momento del pagamento.
Il motivo? Non erano sicuri di potersi fidare del nostro sito web con i loro dati di pagamento.
È stato allora che abbiamo scoperto il potere dei badge di fiducia. Dopo averli aggiunti alle nostre pagine di pagamento, abbiamo visto un immediato miglioramento delle vendite. Questi piccoli ma potenti simboli aiutano a rassicurare i clienti sulla sicurezza e sulla legittimità delle loro transazioni.
E fortunatamente, aggiungere badge di fiducia alle vostre pagine di pagamento su WordPress non è affatto complicato. Sia che vendiate prodotti fisici o download digitali, questa guida passo dopo passo vi mostrerà come impostare i sigilli di fiducia in WordPress.
Imparerete quali badge funzionano meglio e dove posizionarli per ottenere il massimo impatto. Alla fine di questo tutorial, avrete tutto ciò che vi serve per aumentare la credibilità del vostro negozio e incrementare le vendite.

Prima di immergerci nella guida per principianti, ecco alcuni link rapidi che vi aiuteranno nella navigazione verso le sezioni di vostro interesse:
- What Are Trust Badges?
- The Benefits of Using Trust Seals in Your Online Store
- Types of Trust Badges That You Can Use
- Method 1: How to Add Custom Trust Badges to Checkout Pages in WooCommerce (Custom Code)
- Method 2: How to Add Trust Badges to WooCommerce Checkout Pages (Plugin Method)
- Method 3: How to Add Trust Badges to Checkout Pages for Digital Products
- Bonus Tips for Using Social Proof in Your Online Store
- Related Guides for Boosting Sales in WordPress
Cosa sono i trust badge?
I badge di fiducia sono elementi visivi o icone progettati per rassicurare i visitatori che il vostro sito web o negozio online è sicuro, affidabile e credibile. Probabilmente li avete visti sulle pagine di pagamento, sulle pagine dei prodotti o anche sui footer dei siti web.
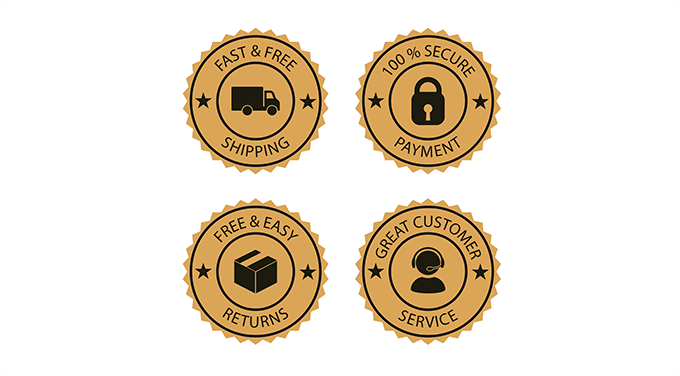
Spesso includono badge come “Pagamento sicuro”, “Garanzia di rimborso”, “Venditore verificato” o “Spedizione gratuita”. Questi simboli sono segnali sottili ma potenti che aiutano i clienti a sentirsi sicuri nell’effettuare un acquisto presso il vostro negozio.

I badge di fiducia sono particolarmente importanti per i negozi online, perché i clienti condividono informazioni sensibili come i dati della carta di credito.
Un badge di fiducia ben posizionato, come quello che indica che il sito utilizza la crittografia SSL o è supportato da un processore di pagamento affidabile, può alleviare le preoccupazioni e contribuire a ridurre l’abbandono del carrello.
Anche piccole scelte di design, come l’aggiunta di un logo PayPal o Stripe, possono avere un grande impatto sulla fiducia dei clienti.

WordPress consente di aggiungere facilmente badge di fiducia utilizzando plugin, widget o anche codice personalizzato.
Sia che si gestisca un negozio WooCommerce o che si vendano prodotti digitali con Easy Digital Downloads, l’aggiunta di badge di fiducia è un passo semplice che può influire direttamente sulle vendite.
I vantaggi dell’uso dei sigilli fiduciari nel vostro negozio online
Aggiungere badge di fiducia al vostro sito WordPress non significa solo avere un aspetto professionale. Dà anche ai vostri personalizzati la fiducia necessaria per fare il passo successivo.
Quando i visitatori si fidano del vostro sito, è più probabile che rimangano nei paraggi, che effettuino un acquisto e che si restituiscano per altri acquisti.
Ecco alcuni vantaggi principali dell’uso dei badge di fiducia sul vostro sito:
- ✔️Reduce Abbandono del carrello: Uno dei motivi principali per cui i clienti abbandonano il carrello è la paura di frodi o di problemi di sicurezza. La visualizzazione di badge di fiducia come “Pagamento sicuro” o “SSL Secured” rassicura i clienti sulla sicurezza delle loro informazioni.
- ✔️Boost Conversioni: I badge di fiducia hanno un impatto diretto sulle vendite. Quando i clienti vedono che il vostro negozio è verificato o offre garanzie, si sentono più sicuri di acquistare da voi. Uno studio ha dimostrato che l’aggiunta di badge di fiducia alle pagine di pagamento aumenta le conversioni fino al 42%.
- ✔️Build Credibilità: Badge come “Venditore verificato” o quelli di noti processori di pagamento (come PayPal o Stripe) rendono il sito più credibile.
- ✔️Encourage Acquisti ripetuti: Quando i clienti hanno un’esperienza positiva e affidabile, sono più propensi a tornare. Badge come “Garanzia di rimborso” o “Soddisfazione garantita al 100%” indicano agli acquirenti che l’azienda è al fianco dei suoi prodotti e può fidelizzarli a lungo termine.
- ✔️Improve Valore percepito: I badge di fiducia migliorano anche la visualizzazione dei vostri prodotti e servizi da parte dei clienti. Un badge come“Spedizione gratuita” ha una spinta psicologica perché gli utenti amano l’idea di ottenere più valore senza costi aggiuntivi.
Tipi di badge di fiducia che potete utilizzare
È necessario tenere presente che non tutti i badge di fiducia sono creati allo stesso modo e che ognuno di essi ha uno scopo specifico per indirizzare le preoccupazioni dei clienti. Dalla sicurezza alle garanzie di spedizione, il tipo di badge di fiducia che utilizzate può fare una grande differenza nel modo in cui i clienti percepiscono il vostro negozio.
Ecco alcuni dei tipi più comuni di badge di fiducia utilizzati sui siti WordPress.
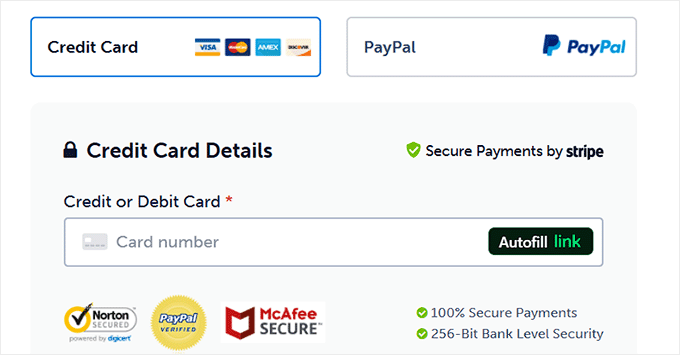
Badge per il pagamento sicuro
Una delle maggiori preoccupazioni dei clienti quando si tratta di negozi online è la sicurezza dei loro dati personali e di pagamento. È qui che entrano in gioco i badge per il pagamento sicuro.
Questi badge, spesso visualizzati come un’icona a forma di lucchetto o etichettati con “SSL Secured”, consentono agli acquirenti di sapere che il sito utilizza la crittografia SSL per proteggere i dati sensibili.

In WordPress, i badge per il pagamento sicuro possono essere aggiunti automaticamente se si utilizza un certificato SSL affidabile.
Molti fornitori di hosting includono persino l’SSL gratuito.

L’abbinamento con un badge visibile sulla pagina di pagamento fa sì che i personalizzati sappiano che i loro dati di pagamento sono al sicuro da hacker o violazioni.
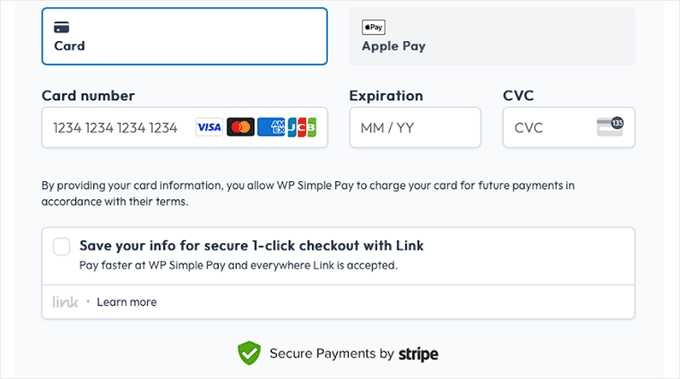
Badge per i processori di pagamento
Un altro livello di rassicurazione è dato dall’utilizzo dei badge dei processori di pagamento. I loghi di fornitori di pagamenti affidabili come PayPal o Stripe indicano ai clienti che le loro transazioni sono gestite da sistemi noti e sicuri.
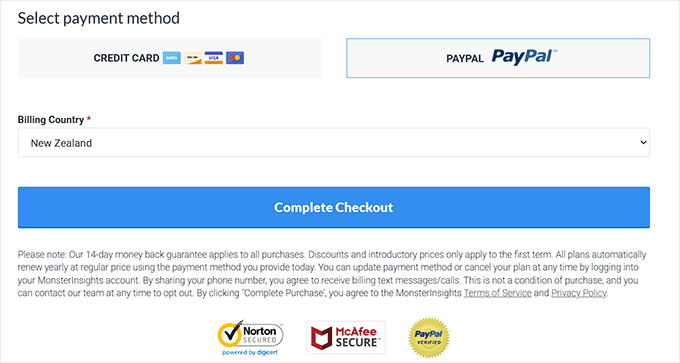
Ad esempio, utilizziamo il logo “PayPal Verified” sulla pagina di pagamento di MonsterInsights. Questo garantisce immediatamente ai personalizzati l’opzione di pagare in modo sicuro attraverso una piattaforma affidabile.

Questa semplice aggiunta può fare la differenza quando un acquirente esitante sta decidendo se completare o meno l’acquisto.
Badge con logo della carta di credito
Un’altra idea per i badge di fiducia è quella di visualizzare i badge con il logo della carta di credito sulla pagina di pagamento. Questi badge, come quelli di Visa, MasterCard, American Express e altri, consentono ai clienti di sapere che possono effettuare pagamenti sicuri con la loro carta preferita.
Aiuta i visitatori a sentirsi più sicuri di condividere i propri dati di pagamento, dato che riconoscono i principali brand di pagamento. È un modo semplice per dimostrare che il vostro sito web supporta transazioni sicure e protette.

Si consiglia di posizionare i loghi delle carte in punti facilmente individuabili, come vicino alle opzioni di pagamento o al pulsante di pagamento.
Badge per la soddisfazione dei clienti
I badge di soddisfazione del cliente sono un ottimo modo per aumentare la fiducia e incoraggiare le persone a fare un acquisto. Questi badge segnalano ai potenziali acquirenti che il vostro negozio apprezza la loro esperienza e offre servizi affidabili.
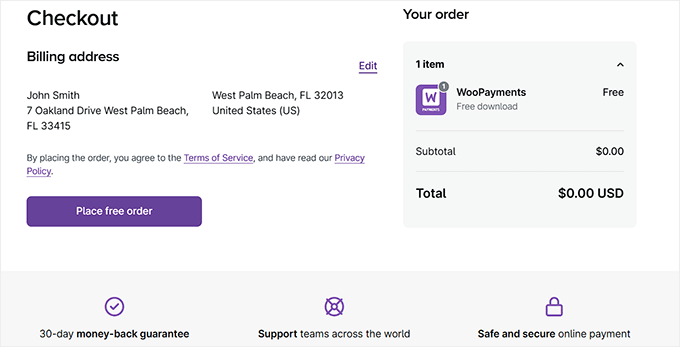
Ad esempio, la garanzia di rimborso è un distintivo di soddisfazione del cliente che lo rassicura sul fatto che, se non è soddisfatto dell’acquisto, può ottenere il rimborso del denaro.

Allo stesso modo, un badge per la spedizione gratuita può rendere immediatamente più attraente il vostro negozio. È un modo semplice per aumentare le conversioni, mettendo in evidenza un vantaggio che molti clienti cercano quando fanno acquisti online.
Se avete un negozio su una piattaforma come Etsy, potete anche aggiungere un badge di venditore verificato. In questo modo potrete dimostrare che il vostro negozio è credibile e affidabile.

Badge con logo di clienti e partner
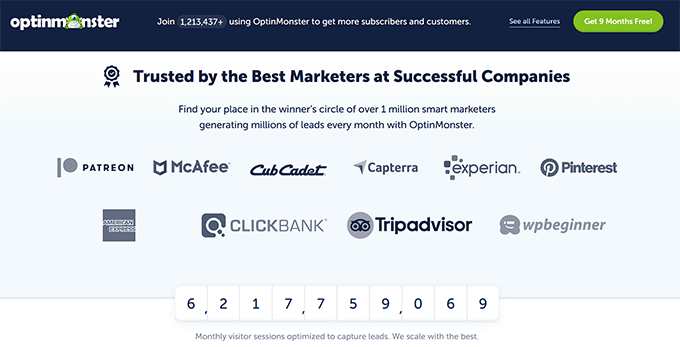
Visualizzare i loghi dei vostri clienti sul vostro sito web è un modo efficace per costruire credibilità e fiducia.
Quando i potenziali clienti vedono che brand o aziende famose collaborano con voi o utilizzano i vostri prodotti, danno alla vostra attività un timbro di approvazione.
Ad esempio, in OptinMonster mostriamo un elenco di loghi di tutti i brand famosi che utilizzano il nostro prodotto.

Badge di approvazione di terze parti
I badge di approvazione di terzi sono un altro strumento per migliorare la vostra credibilità. Mostrano che la vostra azienda è stata riconosciuta o approvata da un’organizzazione o da un esperto esterno.
Questi badge fungono da validazione indipendente del fatto che i vostri prodotti o servizi soddisfano determinati standard, facendo sentire i potenziali clienti più sicuri delle loro decisioni di acquisto.
Ad esempio, i sigilli di organizzazioni affidabili, come il Better Business Bureau (BBB) o i sigilli di certificazione della sicurezza (come Norton o McAfee), possono contribuire a rassicurare i clienti sulla sicurezza del vostro sito.

Se la vostra azienda ha vinto dei premi di settore o è stata caratterizzata da pubblicazioni in alto, potete mostrare anche questi badge. Serviranno a dimostrare che gli esperti o gli influencer del vostro settore riconoscono la qualità e il successo della vostra azienda.
Metodo 1: come aggiungere badge di fiducia personalizzati alle pagine di pagamento in WooCommerce (codice personalizzato)
Se avete già progettato la vostra pagina di pagamento di WooCommerce e volete aggiungervi dei badge di fiducia, questo è il metodo che fa per voi. È anche un metodo gratuito se non volete investire in un plugin WooCommerce dedicato come FunnelKit (metodo 2).
In questo caso lavoreremo con codice personalizzato, che può essere un po’ rischioso e persino danneggiare il sito web. Ecco perché useremo WPCode.
È il miglior plugin per gli snippet di codice di WordPress presente sul mercato. Dopo test approfonditi, abbiamo concluso che è il modo più semplice e sicuro per aggiungere codice personalizzato. Per saperne di più, consultate la nostra recensione di WPCode.
Nota: tenete presente che dovrete anche aggiungere le vostre immagini del sigillo di fiducia alla libreria dei media di WordPress. Per maggiori dettagli, consultate la nostra guida su come add-onare correttamente le immagini in WordPress.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per le istruzioni passo passo, consultare il nostro tutorial su come installare un plugin di WordPress.
Nota🚨: Il plugin ha anche una versione gratuita che si può utilizzare per questa esercitazione. Tuttavia, l’aggiornamento al piano pro vi darà accesso alla logica condizionale intelligente, agli snippet di blocco e a una libreria cloud di snippet di codice.
Dopo l’attivazione del plugin, andare alla pagina Code Snippets ” + Add Snippet dalla dashboard di WordPress.
Qui, fare clic sul pulsante “Usa snippet” sotto l’opzione “Aggiungi codice personalizzato (nuovo snippet)”.

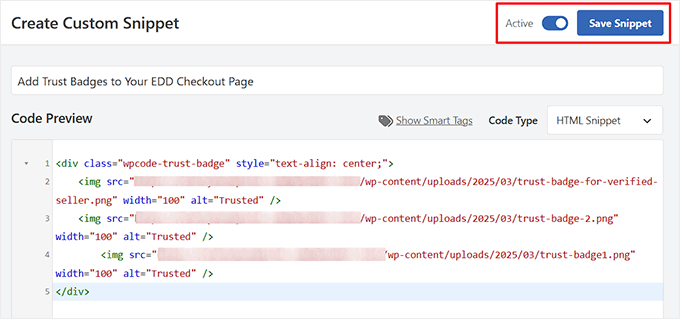
A questo punto si aprirà una nuova schermata in cui si dovrà aggiungere il nome di uno snippet di codice. Questo nome servirà solo a identificarvi e non verrà mostrato agli utenti.
Quindi, scegliere ‘Snippet HTML’ come ‘Tipo di codice’ dal popup.

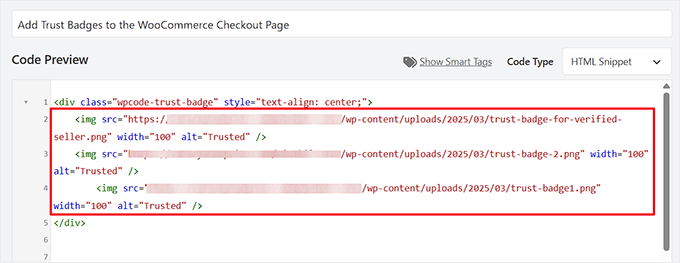
Aggiungete il seguente codice personalizzato nella casella “Anteprima codice”:
<div class="wpcode-trust-badge" style="text-align: center;">
<img src="/wp-content/uploads/2025/03/trust-badge.png" width="100" alt="Trusted" />
</div>
Successivamente, assicurarsi di sostituire l’URL dell’immagine segnaposto con l’URL dell’immagine del badge di fiducia per visualizzarla correttamente sulla pagina di pagamento.
Tenete presente che dovrete caricare l’immagine del badge di fiducia sul vostro negozio WooCommerce e recuperarne l’URL dalla libreria dei media di WordPress. Se non sapete come fare, selezionate il nostro tutorial su come ottenere l’URL delle immagini caricate su WordPress.
È possibile aggiungere tutte le immagini di badge di fiducia che si desidera.

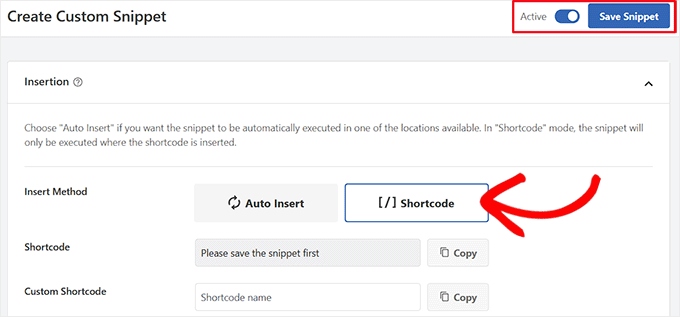
A questo punto, scorrere giù fino alla sezione “Inserimento” e scegliere l’opzione “Shortcode”.
Quindi, attivare/disattivare l’interruttore ‘Inattivo’ su ‘Attivo’ e fare clic sul pulsante ‘Salva snippet’.

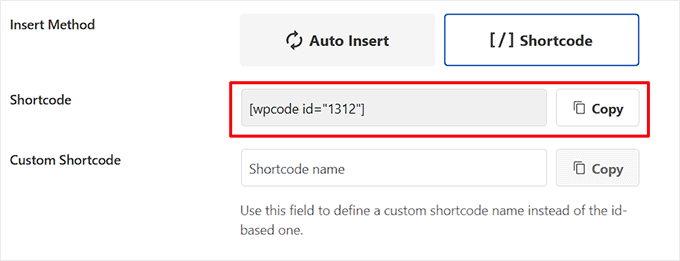
Una volta fatto ciò, WPCode genererà uno shortcode da aggiungere alla pagina di pagamento di WooCommerce.
Basta fare clic sul pulsante “Copia” e memorizzare lo shortcode in un posto sicuro.

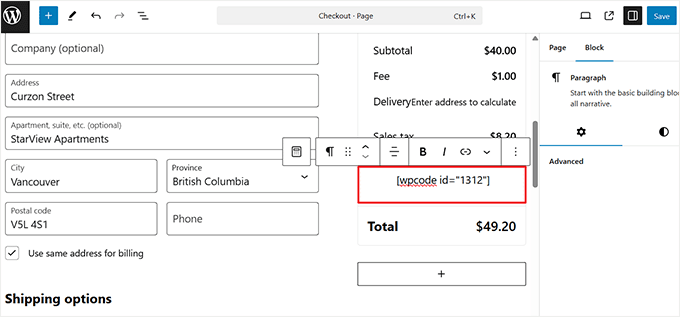
Ora, aprite la pagina di pagamento del vostro negozio nell’editor a blocchi di WordPress.
Pubblicazioni correlate🔍: Se siete alle prime armi con la creazione di un negozio, consultate la nostra guida WooCommerce made simple per istruzioni approfondite.
In questo caso, è necessario scegliere un posto adatto all’interno del blocco di pagamento per visualizzare il badge di fiducia, assicurandosi che sia ben visibile ai clienti.
Sebbene il blocco ‘Shortcode’ non sia disponibile in questa sezione, lo shortcode del badge di fiducia funzionerà comunque correttamente se inserito in un blocco ‘Paragraph’.

Infine, fare clic sul pulsante “Aggiorna” o “Pubblica” per memorizzare le modifiche.
Ora visitate il vostro negozio WooCommerce per vedere i badge di fiducia in azione.

Metodo 2: come aggiungere badge di fiducia alle pagine di pagamento di WooCommerce (metodo del plugin)
Se volete aggiungere badge di fiducia alla vostra pagina di pagamento di WooCommerce senza utilizzare codice personalizzato, FunnelKit Funnel Builder è un’ottima opzione.
Viene fornito con template di pagamento progettati in modo professionale che includono già i badge di fiducia, aiutandovi a creare un’esperienza di pagamento ad alta conversione con il minimo sforzo.
Tenete presente che questa versione comporta la creazione di una pagina di pagamento WooCommerce interamente personalizzata. Quindi, se volete solo aggiungere i badge di fiducia alla vostra pagina di pagamento esistente, seguite il Metodo 1.
Abbiamo testato FunnelKit molto spesso nel corso degli anni ed è un ottimo strumento per migliorare il vostro negozio WooCommerce. Per maggiori dettagli, consultate la nostra recensione completa di FunnelKit.
Per prima cosa, è necessario installare e attivare il plugin FunnelKit Funnel Builder. Per maggiori dettagli, consultate il nostro tutorial su come installare un plugin per WordPress.
Nota🚨: La maggior parte dei template delle pagine di pagamento è bloccata nel piano gratuito. Per questo motivo consigliamo di utilizzare la versione Pro di FunnelKit.
Una volta attivato il plugin, è necessario andare alla pagina FunnelKit ” Store Checkout e cliccare sul pulsante “Crea Store Checkout”.

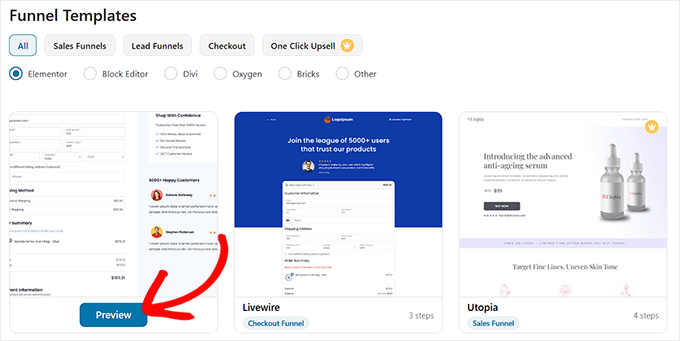
Ora è possibile scegliere tra i template di pagine di pagamento progettati in modo professionale da FunnelKit.
Per dare un’occhiata più da vicino ai badge di fiducia per ogni template, basta cliccare sul pulsante “Anteprima”.

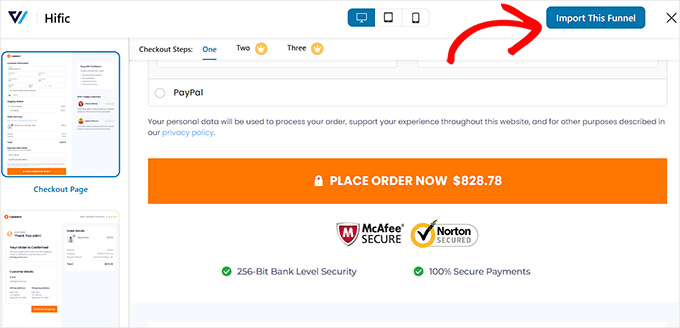
Stiamo usando il template Hific, che ha diversi badge di fiducia relativi alla sicurezza.
Quando trovate un template che volete utilizzare, fate clic sul pulsante “Importa questo Funnel”.

In questo modo viene visualizzato un messaggio sulla schermata.
Fare clic sul pulsante “Attiva”. Una volta fatto ciò, digitate il nome della pagina di pagamento del vostro negozio.

A questo punto sarà possibile modificare la pagina di pagamento a proprio piacimento.
Per istruzioni passo passo, consultate la nostra guida su come personalizzare le pagine di pagamento in WooCommerce.

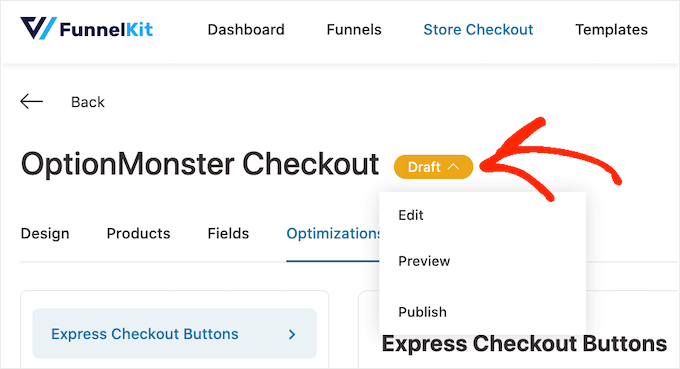
Una volta terminato, tornate alla pagina di pagamento del negozio e fate clic sul pulsante “Bozza”.
Quindi, scegliere l’opzione “Pubblica” dal menu a discesa.

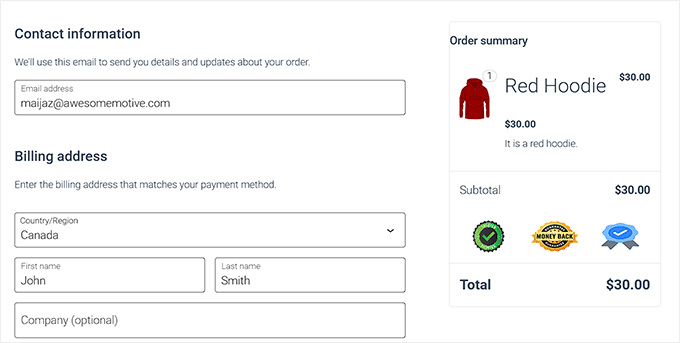
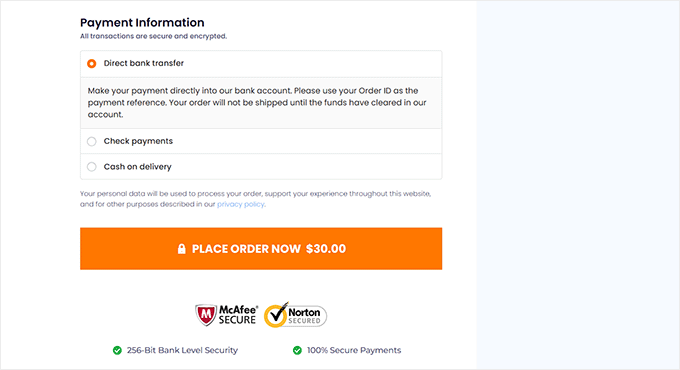
Ora, visitate il vostro negozio WooCommerce per vedere la pagina di pagamento personalizzata.
Qui si trovano i sigilli di fiducia in basso.

Per maggiori dettagli su come ottenere il massimo da FunnelKit, consultate la nostra guida su come creare un imbuto di vendita ad alta conversione in WordPress.
Metodo 3: come aggiungere i badge di fiducia alle pagine di pagamento dei prodotti digitali
Se vendete prodotti digitali con Easy Digital Downloads (EDD), è facilissimo aggiungere badge di fiducia alle vostre pagine di pagamento. Dovrete solo assicurarvi di avere un negozio funzionale per la vendita di download digitali su WordPress.
Avrete bisogno anche del plugin WPCode, perché è dotato di posizioni EDD integrate che rendono ancora più facile aggiungere badge di fiducia al vostro negozio.
Nota🚨: Tenere presente che le posizioni specifiche dell’EDD sono disponibili solo nella versione pro di WPCode. Se si utilizza il piano gratuito, è possibile utilizzare il metodo shortcode.
Importante: tenete presente che dovrete anche aggiungere le immagini del vostro sigillo di fiducia alla libreria dei media di WordPress. Per maggiori dettagli, consultate la nostra guida su come add-onare correttamente le immagini in WordPress.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per maggiori dettagli, consultare la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione del plugin, visitare la pagina Code Snippets ” + Add Snippet e scegliere l’opzione ‘Add Your Custom Code (New Snippet)’.
Quindi, selezionare “Snippet HTML” come tipo di codice.

A questo punto, è sufficiente aggiungere il seguente codice personalizzato nella casella “Anteprima codice”:
<div class="wpcode-trust-badge" style="text-align: center;">
<img src="/wp-content/uploads/2025/03/trust-badge.png" width="100" alt="Trusted" />
</div>
Una volta fatto ciò, assicurarsi di aggiungere l’URL dell’immagine del badge di fiducia dalla libreria dei media. Se non sapete dove trovarlo, consultate la nostra guida su come ottenere l’URL delle immagini caricate su WordPress.
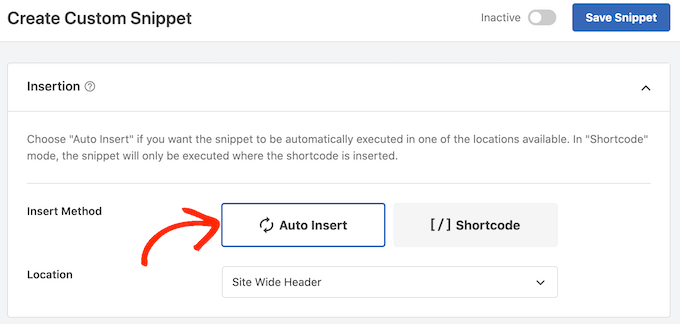
Quindi, scorrere giù fino alla sezione “Inserimento” e scegliere la modalità “Inserimento automatico”.

Successivamente, è necessario espandere la sezione “Posizione” e passare alla scheda “e-commerce”.
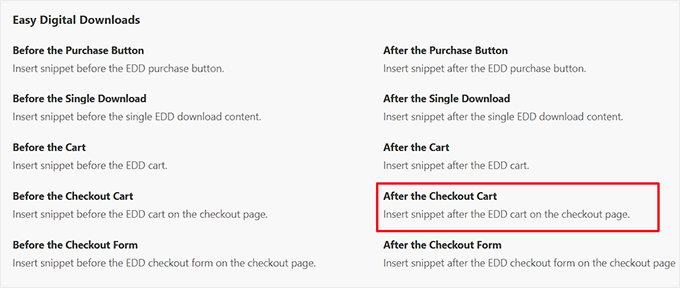
Quindi, scorrere giù fino alla sezione “Easy Digital Downloads” e selezionare l’opzione “Dopo il carrello di pagamento”. A questo punto, i badge di fiducia verranno aggiunti automaticamente alla pagina di pagamento dell’EDD.

Se si utilizza la versione gratuita di WPCode, è necessario copiare lo shortcode di WPCode e incollarlo nella pagina di pagamento. Per maggiori dettagli, consultate la nostra guida su come add-on di shortcode in WordPress.
Passare l’interruttore “Inattivo” a “Attivo” in alto.
Quindi, fare clic sul pulsante “Salva snippet” per salvare le impostazioni.

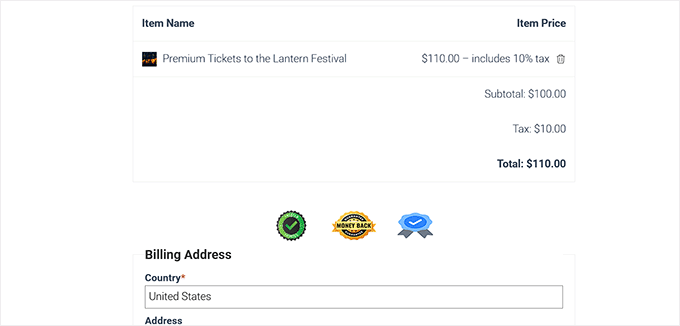
Ora visitate la pagina di pagamento del vostro negozio di download digitali.
Qui si noterà che i badge di fiducia vengono visualizzati nella posizione scelta.

Suggerimenti per l’utilizzo della riprova sociale nel vostro negozio online
L’uso di icone a caso sulla pagina di pagamento non aumenterà automaticamente le conversioni. È invece necessario avere i giusti segnali di fiducia nei posti giusti.
Ecco alcuni consigli per sfruttare al meglio la riprova sociale nel vostro negozio WordPress:
- 🎨 Corrispondere i badge al design del negozio: I badge fiduciari devono risaltare quanto basta per attirare l’attenzione senza stonare con il vostro design. Evitate badge sovradimensionati, sgranati o non abbinati, che fanno apparire la pagina di pagamento ingombra.
- 🔥 Testate e vedete cosa funziona meglio: non tutti i badge funzionano allo stesso modo per ogni negozio. Provate diversi posizionamenti, design e messaggi per vedere cosa risuona con i vostri personalizzati. I test A/B possono aiutarvi a trovare la combinazione perfetta.
- Mostrateuna maggiore riprova sociale con le recensioni dei clienti. Mostrare recensioni positive di clienti soddisfatti può anche convincere gli acquirenti a completare i loro acquisti. Per maggiori dettagli, consultate la nostra guida su come mostrare le recensioni di Google, Facebook e Yelp in WordPress.
- 💰 Mostrarenotifiche di acquisto in tempo reale. Mostrare agli utenti che altri clienti stanno acquistando i vostri prodotti può convincerli a fare lo stesso. Imparate a farlo nella nostra guida su come creare una notifica di vendita in tempo reale in WooCommerce.
Guide correlate per Aumentare le vendite su WordPress
- Come ridurre le commissioni di transazione di Stripe in WordPress (consigli dell’esperto)
- Come creare una sezione servizi in WordPress (modi semplici)
- Importanti statistiche, dati e tendenze sul pagamento online
- Come fare soldi con l’intelligenza artificiale (Idee facili)
- I migliori oggetti fatti in casa da vendere online (scelta dell’esperto)
- Elaborazione dei pagamenti su WordPress: La guida definitiva per i principianti
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.