The same way we categorize blog posts to help readers find content, online stores need a smart system to organize their products. In WooCommerce, this comes down to mastering tags, attributes, and categories.
When done right, these product organization tools do more than just tidy up your store. They guide shoppers to exactly what they’re looking for, boost your visibility in search results, and can significantly impact your sales.
In this guide, we’ll show you how to properly set up product tags, attributes, and categories in WooCommerce. You’ll learn exactly how to organize your store like the top eCommerce sites, making it both shopper-friendly and search engine-optimized.

What’s the Difference Between Categories, Tags, and Attributes in WooCommerce?
Many beginners confuse the differences between categories, tags, and attributes. These features aren’t just for organizations. They can be great tools for driving sales and improving your online store‘s user experience. Let’s break down what each one does:
Categories are for broad product groupings, like men’s, women’s, or children’s clothing. They create the main structure of your store and help customers navigate easily. Good categorization improves both user experience and WordPress search engine optimization.
Tags are more like keywords for a specific product. A women’s shirt could have tags like summer, discount, casual, soft, and more. They help with searchability and make it easier to showcase related or popular products.
Attributes are for specific characteristics of a product. For example, you can give important information about the product’s weight, material, color, and more. They’re essential for filtering products and managing inventory efficiently.
This is common in online clothing stores, where customers can filter products by a specific size, color, or fabric.
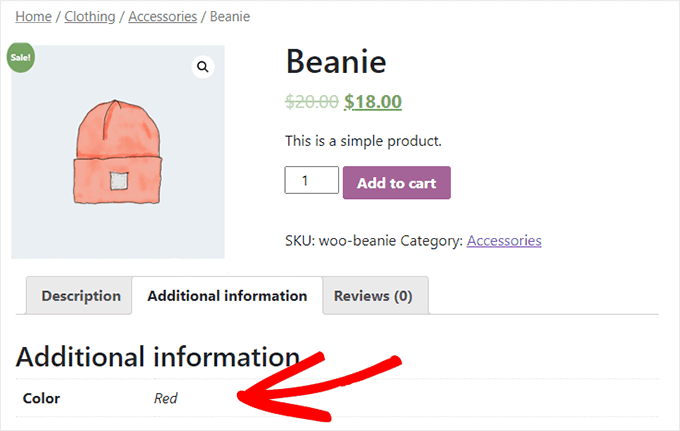
Here’s an example of a WooCommerce product with the category ‘Accessories’ and an attribute for the color red-listed on the product page.

Now that you understand categories, tags, and attributes, we’ll show you how to create product attributes, tags, and categories to your WooCommerce products in the following sections.
Ready? Let’s get started. You can use the quick links below to skip to a section you prefer:
How to Add and Edit Product Categories in WooCommerce
WooCommerce has built-in settings for adding product categories, tags, and attributes right out of the box.
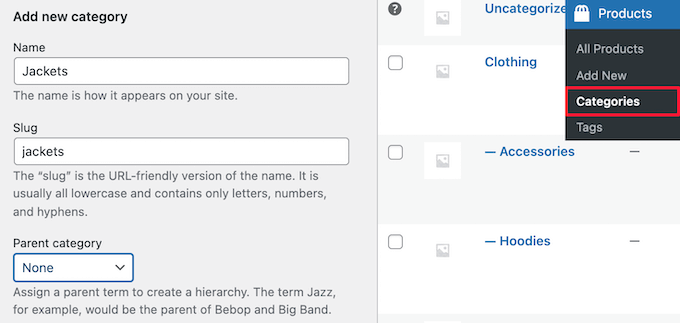
To add categories, you’ll want to navigate to Products » Categories from your WordPress admin panel. Then, you can give your category a name, add a slug, and choose whether or not it has a parent category.

From here, you can optionally give your category a description.
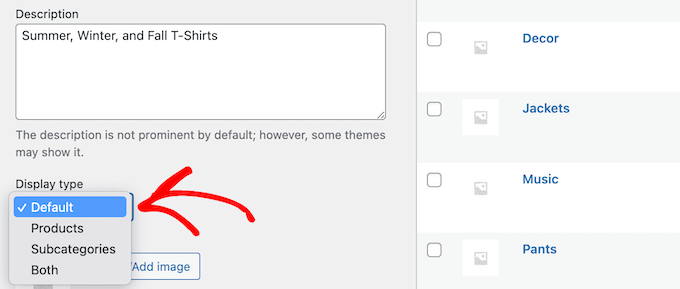
Then, you might want to expand the ‘Default’ dropdown and choose the ‘Display type’ to adjust what your category landing page will look like. You can choose to display your ‘Default’ theme options, ‘Products,’ ‘Subcategories,’ or ‘Both.’
The ‘Default’ option will depend on the theme you’re using.
‘Products’ would display all the products in that category and any subcategories on the main category page, for example, wpbeginner.com/shop/jackets.
Meanwhile, ‘Subcategories’ would simply display the subcategories, and the visitor would have to click on one of the subcategories to view those products.

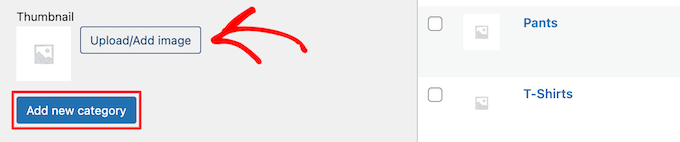
If you want to add a category thumbnail, then simply click the ‘Upload/Add image’ button.
Let’s make sure you click the ‘Add new category’ button to save your changes.

To add more categories or subcategories, simply repeat the steps above.
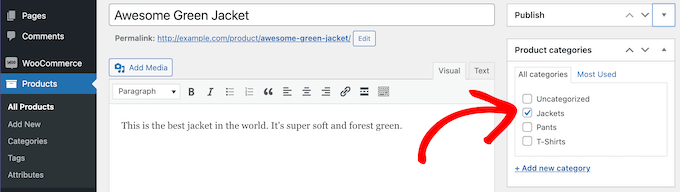
Once done, you can assign a product to a category by going to your product page and then checking the category box in the ‘Product categories’ section.

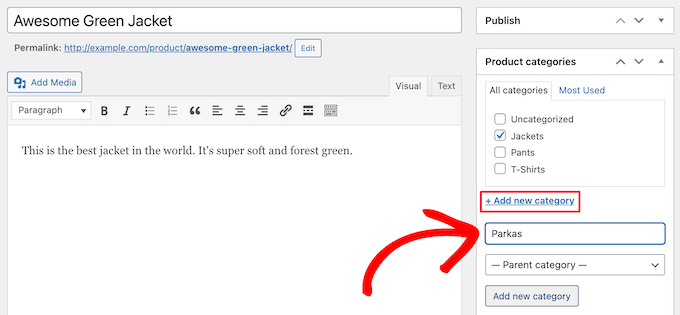
You can also click the ‘Add new category’ link.
This will open a section where you can quickly create new categories on the fly.

When you’ve finished assigning categories, don’t forget to click the ‘Publish’ or ‘Update’ button.
How to Add and Edit Product Tags in WooCommerce
A WooCommerce product tag is similar to a tag in your blog posts. You can use product tags to make it easier for your visitors to find the exact products they’re looking for.
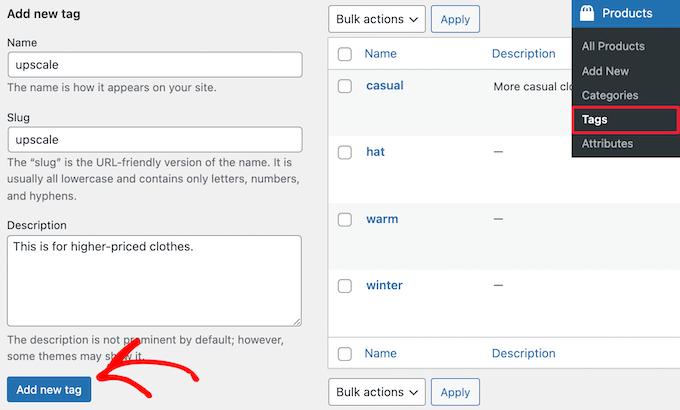
To add new WooCommerce tags, you’ll need to go to Products » Tags and enter the name of your tag, the slug, and the description. Then, simply click the ‘Add new tag’ button.

To add more tags, simply follow the steps above.
Then, you can add individual tags to your product pages.
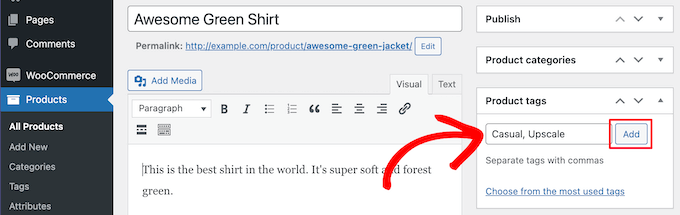
To do this, you’ll want to open the product page you want to edit. The next step is to enter your tags into the ‘Product tags’ box and click the ‘Add’ button.

Once you’re finished, make sure to click ‘Publish’ or ‘Update’ to save your changes.
How to Add and Edit Product Attributes in WooCommerce
Congratulations, you’ve created product tags! Now, it’s time to assign product attributes to your product listings.
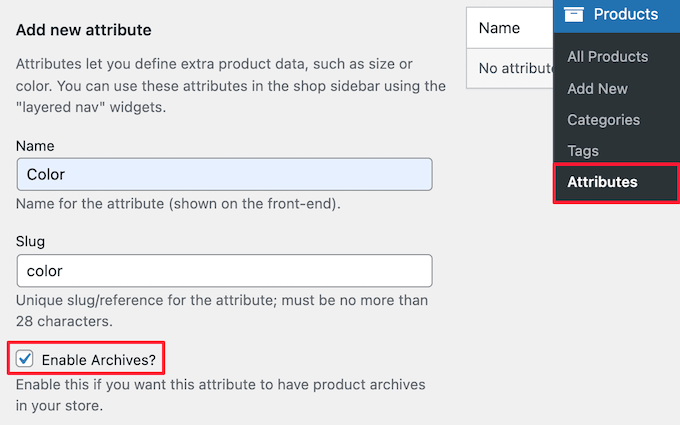
First, let’s go to Products » Attributes and then give your attribute a name and choose its URL slug.
Then, you might want to enable archives by checking the ‘Enable Archives’ box. This gives you the ability to display all items that share that attribute on a single page.

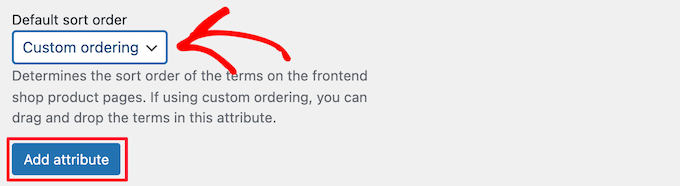
After that, let’s choose the ‘Default sort order,’ which is the order of your products that will appear on the shop page for that attribute.
We’ll choose the ‘Custom ordering’ option to give more control, but you can also order by name and term ID.

Then, you’ll want to click the ‘Add attribute’ button to add it to the attribute table.
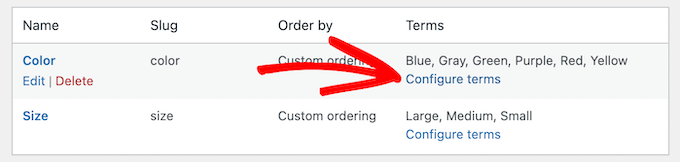
Once you do that, you can click the ‘Configure terms’ link to add terms to the attribute.

For example, if you created an attribute called ‘Color,’ then you can add the individual colors as terms.
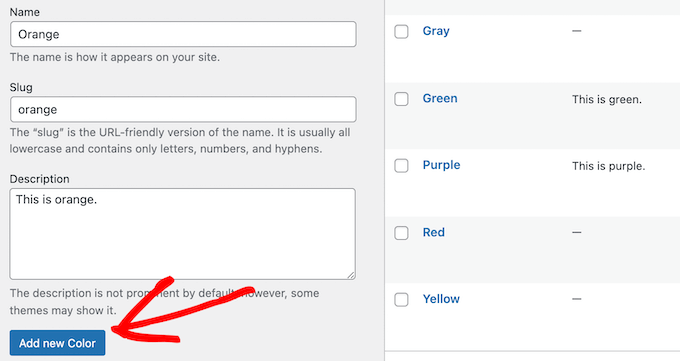
This brings up a screen similar to the main attribute screen, where you need to enter the name, slug, and optional description.

Remember to click the ‘Add New Color’ button to save your attribute terms. You can repeat the process to add as many attribute terms as you want.
Once you’ve done that, you can add your attributes to individual products.
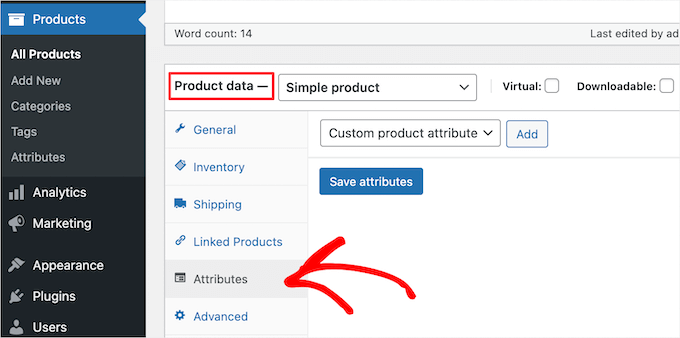
Simply open up the product page you want to edit, then click the ‘Attributes’ option in the ‘Product data’ section under the text editor.

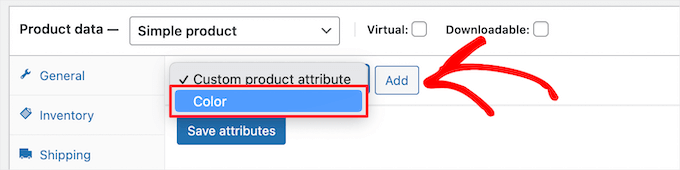
Next, let’s select your attribute in the ‘Custom product attribute’ drop-down.
Then, simply click the ‘Add’ button.

This will add the attribute to your product.
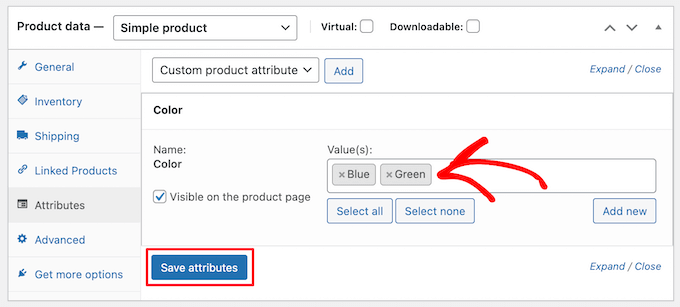
Now, you can select your attribute terms from the ‘Value(s)’ box.

Once you add your attributes, click the ‘Save attributes’ button. Also, make sure to click ‘Publish’ or ‘Update’ to save your product.
How to Optimize Product Listings for WooCommerce SEO
Now that you have created tags, attributes, and categories, you can improve your product pages even more with the help of an SEO plugin.
We recommend using All in One SEO since it’s the best WordPress SEO plugin in the market and is used by over 3 million website owners. It’s also what we use to optimize our blog posts at WPBeginner and our WordPress business websites.

It’s very easy to use and lets you optimize your website for SEO without any technical skills.
This means more traffic from search engines and social media and more eyes on your products.
Note: There is a free version of the plugin, but we will be using the Pro version since it includes the WooCommerce SEO features we need.
The first thing you need to do is install, activate, and set up the plugin. For more details, see our guide on how to set up All in One SEO for WordPress correctly.
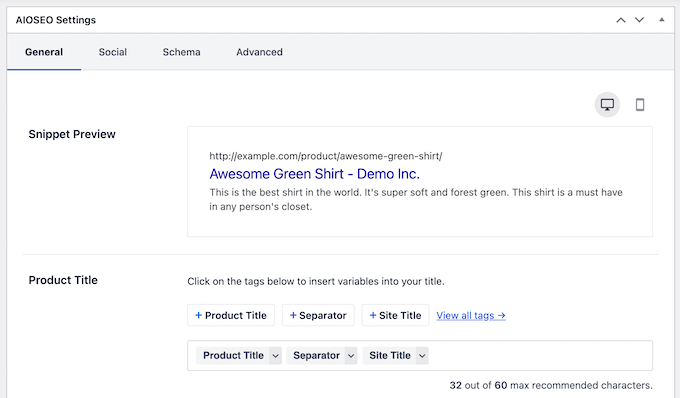
After that, you can optimize your product titles by opening the page for a product and scrolling down to the ‘AIOSEO Settings’ box below the product editor.
Here, you can change the product’s SEO title and description. You can use the smart tags to automatically generate descriptions based on your product details or enter a custom title and description instead.

Make sure that you use your main product keyword in both the ‘Title’ and ‘Meta Description’ fields.
After that, click on the ‘Social’ tab to optimize how your product will display across social media.

You have complete control over the product image you want to use, which will help you get more engagement from your followers.
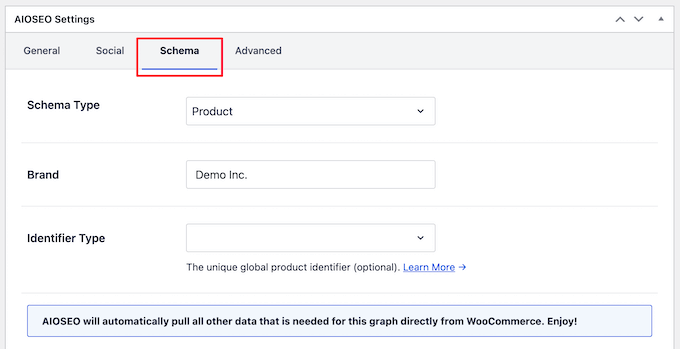
Next, you’ll want to click the ‘Schema’ tab. Schema markup lets the search engines better display your content in the search results.
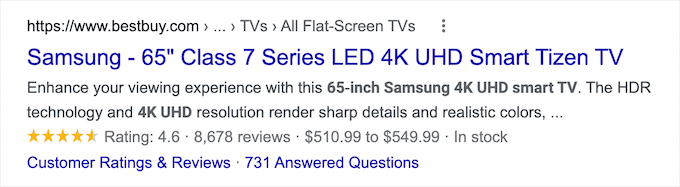
If you’ve seen product listings with prices, star ratings, and more, then you’ve seen product schema in action.

All in One SEO will automatically choose the right schema type for your products and fill in the pricing, availability, and more.
You can also add additional schema markup, including the brand, identifier type, and identifier fields. Identifiers can be any unique ID, such as ISBNs, GTIN codes, or UUIDs.

Once you’re done customizing your product listing for SEO, make sure to click the ‘Update’ button to save your changes. For more details, see our ultimate WooCommerce SEO guide for ranking higher in Google searches.
We hope this article helped you learn how to add product tags, attributes, and categories to WooCommerce. You may also want to see our expert picks of the best WooCommerce plugins for your store and our guide on how to set up WooCommerce conversion tracking.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Shakib
Great! It’s really helpful for me its amazing.
Thanks❣️
WPBeginner Support
Glad our guide was helpful
Admin