In today’s competitive job market, simply listing your skills on a resume or LinkedIn profile often isn’t enough to capture the attention of potential clients and employers.
By creating a dynamic online portfolio, you can visually demonstrate your expertise, highlight your best work in an engaging way, and make a lasting impression.
We’ve helped countless professionals build irresistible online portfolios. We’ve collected the best portfolio themes, shared the most useful plugins, and answered a ton of questions from people looking to showcase their best work in a professional and engaging way.
Through these experiences, we understand that building a digital portfolio can feel daunting, especially since there’s so much at stake. But what if we told you that creating a professional and compelling online portfolio is within your reach?
In this step-by-step guide, we’ll show you how to build a stunning portfolio website using WordPress, even if you have no prior web development experience. We’ll focus on user-friendly tools and practical advice, ensuring your portfolio empowers your career – not complicates it.

Why Do You Need an Online Portfolio Website?
Whether you’re a freelancer, job seeker, or small business owner, a portfolio is your most powerful asset. Think of your online portfolio as your digital business card – always ready and accessible.
Instead of frantically searching for the best examples of your work, you can confidently direct prospects or potential employers to a polished, professional website. This isn’t just for artists and creatives. Professionals in any field can use a portfolio to make a strong first impression – from writers to developers, and marketers.

Your portfolio is more than just a collection of work; it’s a trust-building tool. A well-designed site instantly establishes credibility and demonstrates your expertise.
Plus, by optimizing your portfolio for search engines, you can attract even more potential customers and employers.
💡 Short on time but need a stunning online portfolio website for your business? WPBeginner Pro Services can help! We’ll handle everything from design to SEO, delivering a custom portfolio website tailored to your needs. Get Our WordPress Website Design Services Today!
Ready to build this essential resource? We’ll guide you through creating a compelling online portfolio website using WordPress. Let’s get started.
- How to Create an Online Portfolio Website in WordPress with SeedProd
- Step 1: Choose Your Website Builder
- Step 2: Choose a WordPress Host
- Step 3: Install WordPress
- Step 4: Choose a Portfolio Theme
- Step 5: Build Your Portfolio Landing Page
- Step 6. Edit the Portfolio Website
- Step 7. Add a Gallery to Showcase Examples of your Work
- Step 8: Add a Contact Form
- Step 9: Make It Live
How to Create an Online Portfolio Website in WordPress with SeedProd
Building a wow-worthy portfolio doesn’t require any technical know-how. With our straightforward guide, you’ll create a polished portfolio website in minutes, letting you focus on what matters most: getting your work in front of as many people as possible.
Step 1: Choose Your Website Builder
So, you’re ready to build a compelling online portfolio, but you want a platform that’s powerful and user-friendly? We get it, and that’s why we recommend WordPress.org.
One of the most common mistakes beginners make is choosing the wrong website platform. Many freelancers or small business owners gravitate towards Squarespace or Wix. However, WordPress stands out as an ideal solution for creating a professional portfolio. It’s user-friendly, highly customizable, and offers incredible flexibility so you can show off practically any kind of work.
Firstly, WordPress is open source so it’s free to download and use. This allows you to focus your resources on showcasing your work, rather than spending them on expensive website subscriptions.
Premium website builders also often include features geared towards business websites and eCommerce stores, which are often unnecessary for a portfolio. Why pay for features you won’t use?
WordPress also lets you install add-ons called plugins. These are pieces of software that add extra functionality to WordPress, and you can find over 59,000 in the WordPress.org repository alone. This includes many plugins designed specifically for professionals looking to showcase their work online.
Even better, you can download and use all the WordPress.org plugins for free.
Additionally, there are countless WordPress themes specifically designed for portfolios, allowing you to create a visually stunning website that reflects your personal brand. Many of these themes are also available for free.
But it isn’t just about saving money. According to our research statistics, WordPress is the most popular website platform in the world and powers nearly 43% of all websites. So, you’re getting the best-of-the-best for your portfolio.
There are two types of WordPress software, so it’s important to pick the right one.
First up is WordPress.com, which is a blog hosting platform. Then there’s WordPress.org, also known as self-hosted WordPress. We recommend using WordPress.org as it lets you install third-party plugins, including plugins specifically designed for portfolio sites.
For a deeper dive into why we consistently recommend WordPress, please see our complete WordPress review.
Already created a site on WordPress.com? Don’t panic! We have a step-by-step guide on how to move your website from WordPress.com to WordPress.org.
Step 2: Choose a WordPress Host
To create a digital portfolio, you’ll need a domain name and web hosting.
Think of a domain name as your portfolio’s online address. This is what supporters will type into their browsers to reach your site, such as wpbeginner.com
Web hosting is where your website lives online. To help you out, we’ve hand-picked some of the best WordPress hosting that you can buy for your new site.
Although the WordPress software is free, hosting and domain names are where the costs can really start to add up.
Worried about your budget? We’ve created a guide to how much it costs to build a WordPress website, so you can avoid any unexpected expenses.
A good web host should be scalable enough to handle demanding sites, offer support if anything goes wrong, take web security seriously, and have features to keep you safe.
You should also be looking for the fastest WordPress hosting providers, which helps your site load quickly. This is particularly important if you want to add lots of high-resolution photos or videos to your online portfolio.
Hostinger is the best choice for small businesses that want affordable, beginner-friendly hosting. Fortunately, Hostinger has agreed to offer our readers a free domain name and a huge discount on WordPress hosting. You can get started for just $2.69 per month.

To get set up with Hostinger in a few minutes, simply click this button:
If you need help signing up for Hostinger, check out our post on how to get a free domain name, where you find a step-by-step tutorial.
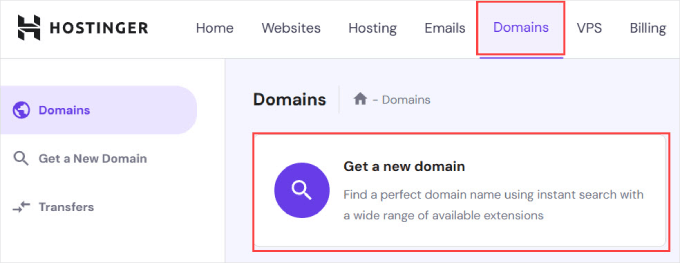
Once you’ve registered and set up your hosting plan, you can just go into your dashboard and select the ‘Domains’ tab.
From there, you’ll need to enter a new domain name.

You’ll then be prompted to create a new or migrate an existing site.
For this tutorial, you can click the ‘Skip, create an empty website.’

Next, let’s click the ‘Select’ button under ‘Claim a Free Domain.’
You can simply enter the domain name you want for your portfolio website.

If you need help deciding on a domain name, then we have a free business name generator to help you find a company name that’s easy to read and promote online.
If you’re creating a personal portfolio, then you can always just use your first and last name as the domain name. If that’s not available, then you can add your profession. For example, if johndoe.com is taken, you might find johndoephotography.com or janedoewriter.com.
Ideally, you should stick to the .com domain extension since it’s the most recognizable and trustworthy for small businesses.
Need help choosing a domain name for your charitable site? Then check out our guide on how to choose the best domain name.
Step 3: Install WordPress
Whether you use Hostinger or another WordPress hosting service like WP Engine or Bluehost, you can follow our guide on how to install WordPress for detailed, step-by-step instructions.
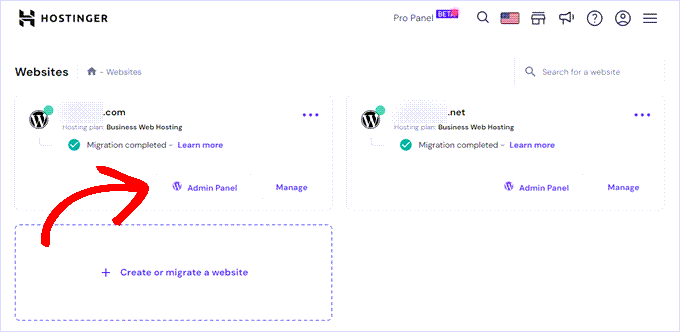
Next, in your Hostinger dashboard, you can click the ‘Admin Panel’ button with the WordPress logo to go to your WordPress website’s dashboard.

You can also go to yoursite.com/wp-admin directly in your browser.
Step 4: Choose a Portfolio Theme
Once you have your WordPress set up, you’re ready to customize your website design by choosing a theme and creating new pages.
For this tutorial, we’ll use SeedProd to create a theme specifically for portfolio websites.
SeedProd is a popular drag-and-drop WordPress page builder that we used to design many of our partner websites. We used SeedProd to build the Duplicator, WPForms, and WP Charitable websites – even the SeedProd site was designed using SeedProd!
Whether you want to create a portfolio website to land potential clients, start a WordPress blog, or an online store, SeedProd is a one-stop solution that gives you templates tailored to your needs. It even has templates designed specifically for online portfolios.

Want to learn more? Then check out our detailed SeedProd review.
The first step, is installing and activating the SeedProd plugin. For more details, please see our guide on how to install a WordPress plugin.
Upon installation, you’ll be prompted to complete the setup wizard. You can click ‘Get Started’ and follow the step-by-step instructions so that SeedProd can configure the plugin to suit your needs best.

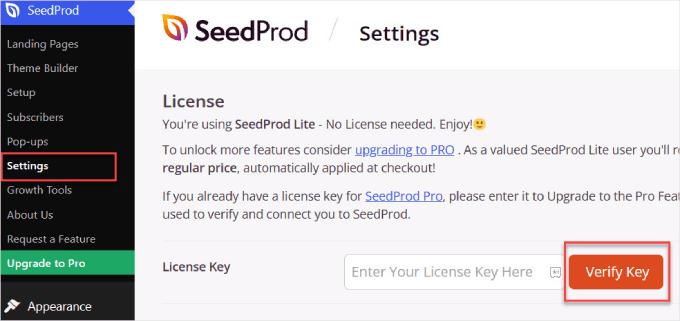
When you’ve completed the setup wizard, head over to SeedProd ≫ Settings and enter your license key. You can find your license key under your accounts page on the SeedProd website.
After entering the information, go ahead and click on the ‘Verify Key’ button.

You will now have access to all of SeedProd’s features.
Step 5: Build Your Portfolio Landing Page
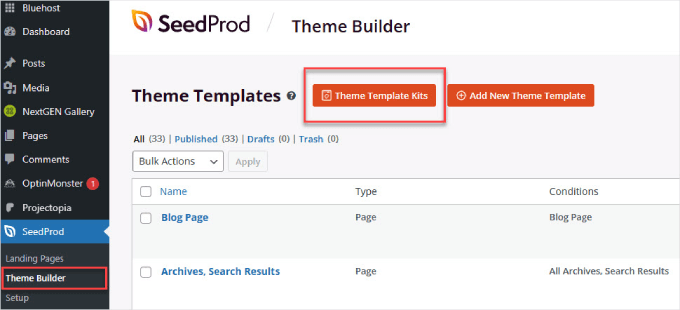
Next up, let’s navigate to SeedProd ≫ Theme Builder.
From here, you can select the orange button that says ‘Theme Template Kits.’

You’ll land on a page with a searchable library of WordPress themes to choose from. Simply type in ‘portfolio’ in the search bar and select the theme template that best fits your website idea.
Also, you may want to search other keywords if you’re in a specific niche. For example, if you are a realtor, then SeedProd comes with multiple real estate WordPress themes that you can use.
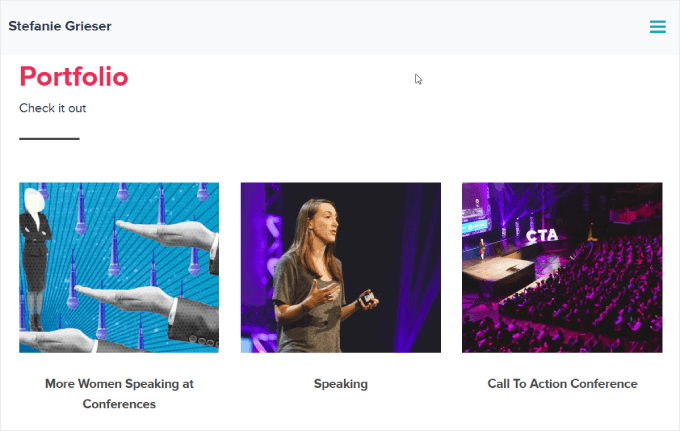
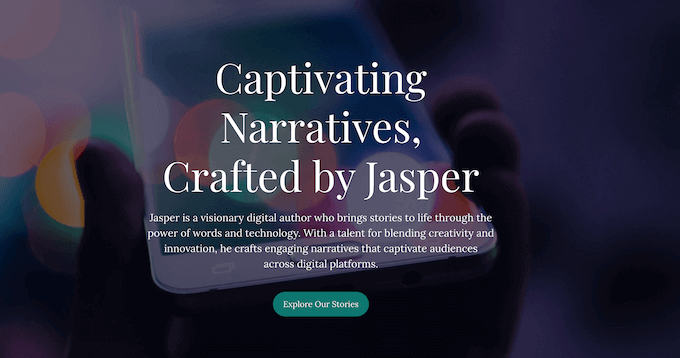
For this guide, well be using the ‘Freelance Portfolio’ theme, but feel free to pick any theme that fits your needs.

We’ll be creating a one-page portfolio site. It means that the portfolio page is part of the website’s homepage. This way, you can get your portfolio site up and running quickly without the hassle of designing and maintaining multiple pages.
In the WordPress dashboard, let’s head over to Settings ≫ Reading. Next to the Homepage, select the ‘Portfolio’ dropdown to make your portfolio page your Homepage.

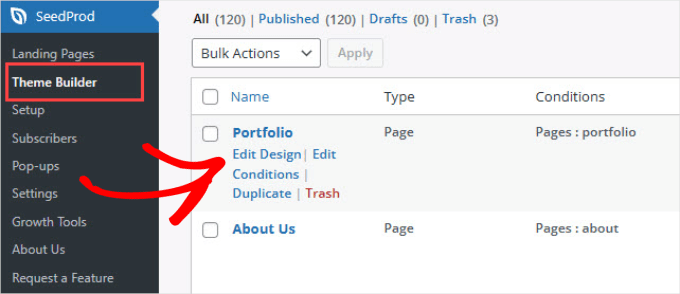
Then, you’ll want to head back to SeedProd ≫ Theme Builder, where you’ll see a list of all the pages within the theme.
From here, you’ll need to scroll down and hover over the ‘Portfolio’ page. Then, simply click the ‘Edit Design’ button.

Step 6. Edit the Portfolio Website
Now it’s time to edit the content and make it your own.
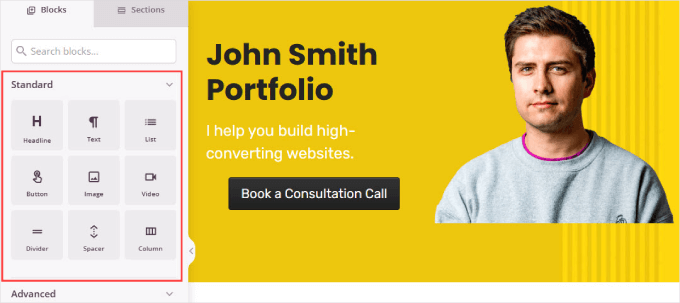
On SeedProd’s visual, drag-and-drop page builder, you’ll see plenty of ‘Standard’ and ‘Advanced’ widgets to choose from. These include a headline, text, list, header, featured image, and so on.
Simply drag the widget you want and move it to the exact location you want that element.

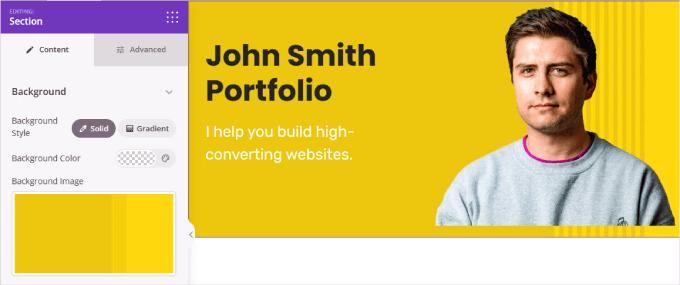
You can also customize the background to your liking by choosing a solid color, gradient color, or background image.
Just click on the outer layer box, and under ‘Content’ in the sidebar menu, you’ll see options to customize your background.

If you need help working with the SeedProd interface, you can watch our SeedProd video tutorials.
When editing the contents of your main portfolio page, there are several key components you want to include, such as:
Strong Call to Action (CTA): Portfolio sites should have a clear CTA button so that visitors can get in touch, and maybe even hire you. You should place the CTA button above the fold and also at the bottom of your portfolio page.
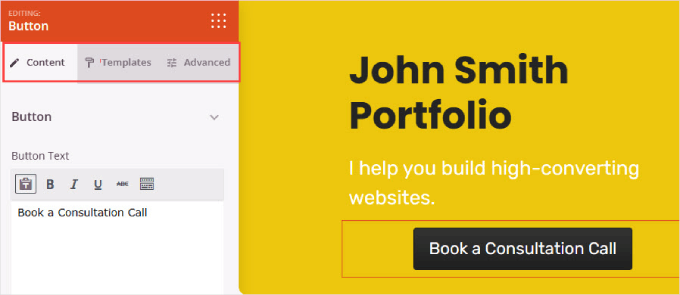
Just find the ‘Button’ box in the left-hand menu and drag it to your page on the right.

When editing any element, you must click on the specific element or area you want to customize.
The options for that block appear to the left. As you can see below, the ‘Content’ tab lets you edit the button text and add a link to your contact page.
The ‘Templates’ tab lets you choose the button style, and the ‘Advanced’ tab lets you change the padding, fonts, and more.

Services you offer: Visitors want to know what you offer so they decide whether you’re a good fit. If you’re a WordPress developer, detail your services: custom plugin coding, website customization, or complete website development?
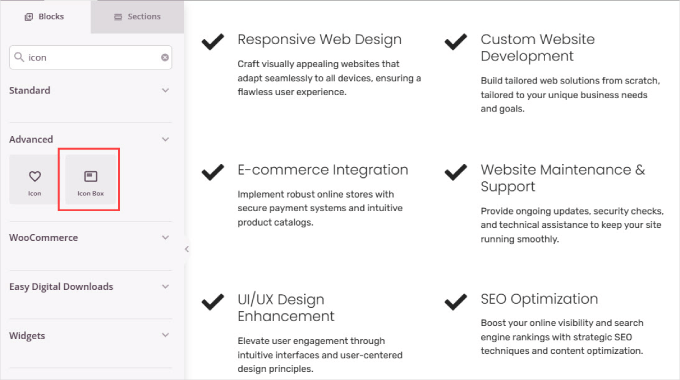
To create a services section, just add a ‘Column’ widget and insert an ‘Icon Box’ for each service we offer. Then, you can customize the text and icons as needed by clicking on the element and using the sidebar.

About Me section: This is your opportunity to connect with potential clients on a personal level. Share your background, experience, and, most importantly, your passion. Let them see the person behind the portfolio.
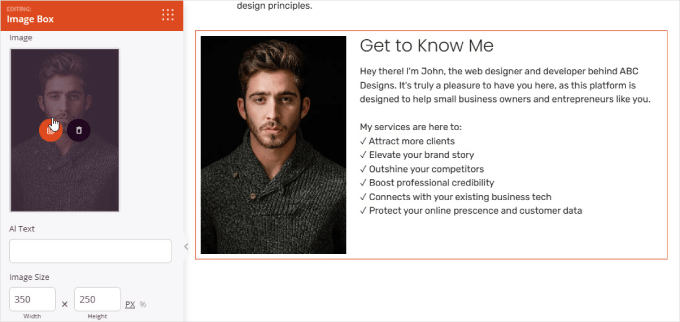
To create an ‘About Me’ section, you only need to add the ‘Image Box’ widget to the page. Then, simply add a portrait photo of yourself and write a description that tells people more about you.
If you are creating a portfolio for a business or brand, you can use your custom logo here instead.

Testimonials: Providing testimonials from previous clients helps to build trust, especially if you’ve worked with reputable brands. Seeing that other people are satisfied with your work gives others the confidence that you can also do a great job.
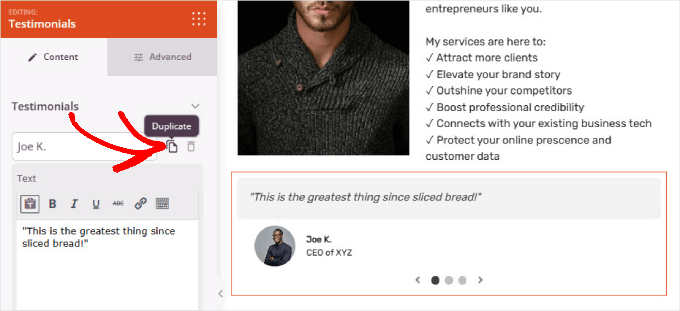
Simply add the ‘Testimonials’ widget to your page. Then, you can add a photo of the client and edit their name and testimonial. If you want to add more reviews, go ahead and click the ‘Duplicate’ icon next to the person’s name.

Step 7. Add a Gallery to Showcase Examples of your Work
Creating a portfolio website gives you a chance to showcase all the awesome work you’ve done. When potential clients see what you can do, they’ll trust that you’re the right person for the job.
To do that, we’ll use Envira Gallery, which is the best WordPress gallery plugin. While you can use the ‘Advanced Gallery’ widget on SeedProd, Envira Gallery gives you more functionality.
For example, it comes with ‘Lightbox’ images. This means that when someone clicks on a photo, it automatically displays the full dimensions without needing to crop or resize them. You can even add slideshows and organize your galleries into albums to better categorize your work.
Want to learn more? Then check out our detailed Envira Gallery review.
To get started, you’ll need to install and activate the Envira Gallery plugin. For detailed instructions, follow our guide on how to install a WordPress plugin.
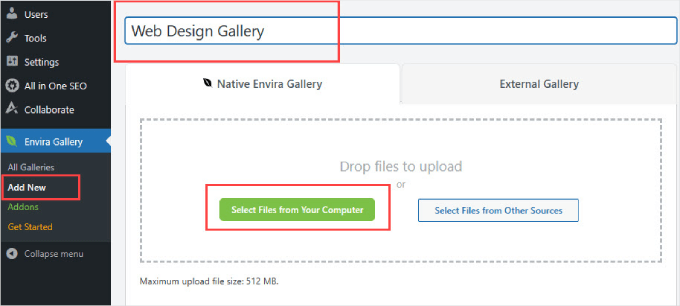
Upon activation, head over to Envira Gallery ≫ Add New in the WordPress dashboard.
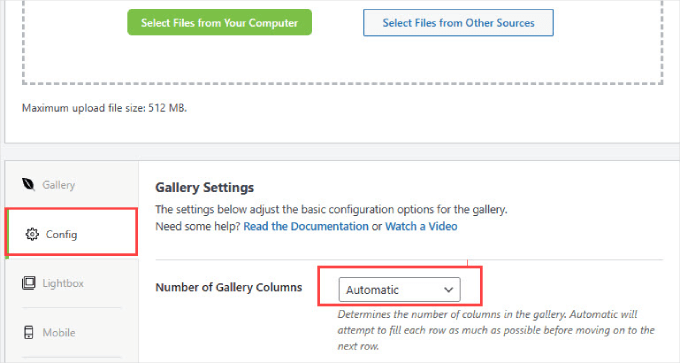
Simply name your gallery in the title bar. Then, go ahead and click ‘Search Files from Your Computer’ to add images of your portfolio projects.

Once you’ve uploaded the portfolio items, you’ll want to scroll down and switch to the ‘Config’ tab.
Here, you can change the number of gallery columns you want to display. Setting it to ‘Automatic’ will set the number of images to automatically fill each row.

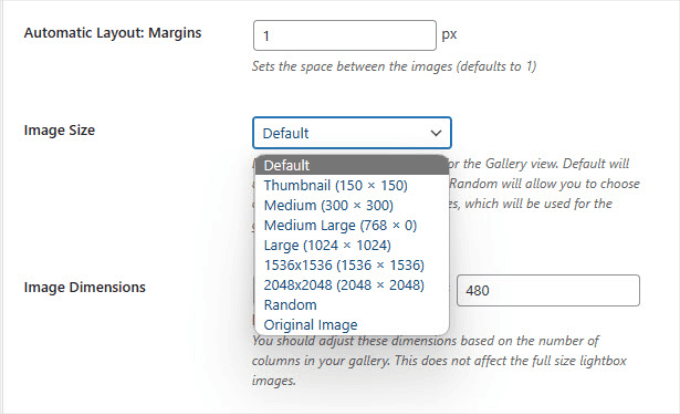
If you want to change the image sizes, you can scroll down the ‘Config’ tab and find the ‘Image Size’ option.
Then, simply select the size that best showcases your portfolio items.

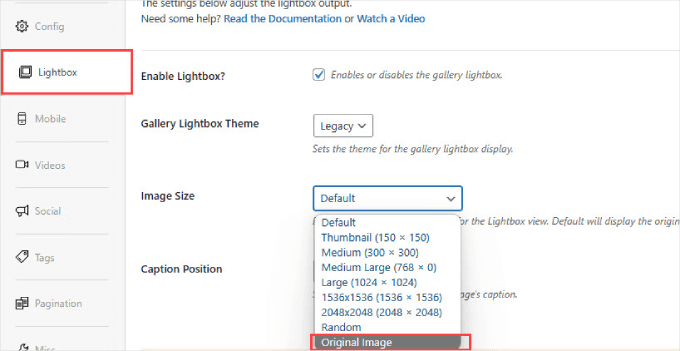
You can also adjust the lightbox image size so that it displays the original size image when someone clicks on the picture.
To do this, you’ll need to go to the ‘Lightbox’ tab and adjust the image size to ‘Original Image.’

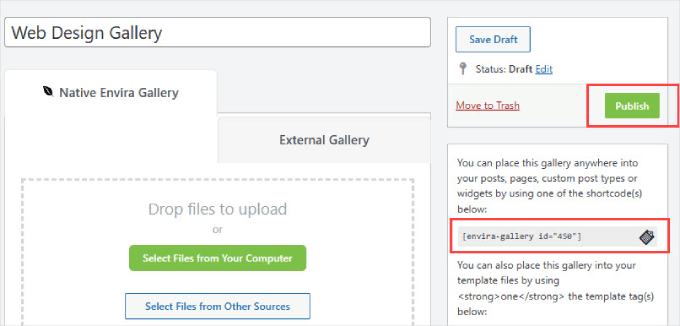
Then, you’ll want to scroll up to the top of the page and hit ‘Publish.’
Underneath the publish button, you’ll see a shortcode. Go ahead and copy the shortcode to add the gallery to our WordPress portfolio page.

Now, let’s go back to your portfolio page in SeedProd.
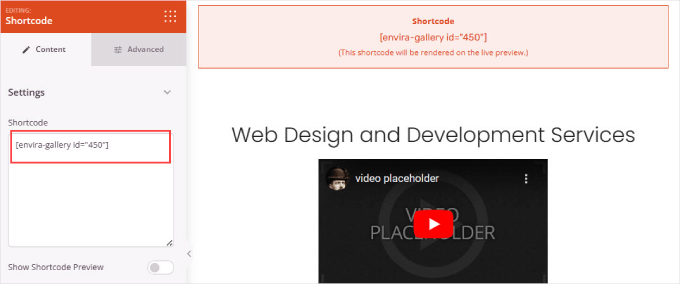
Here, drag and drop the ‘Shortcode’ block anywhere you’d like on the page. Then, simply paste the shortcode into the ‘Shortcode’ box in the sidebar menu.

If you want to preview the shortcode, click the ‘Preview’ button at the top right corner of the page.
This will show you what the entire page looks like.

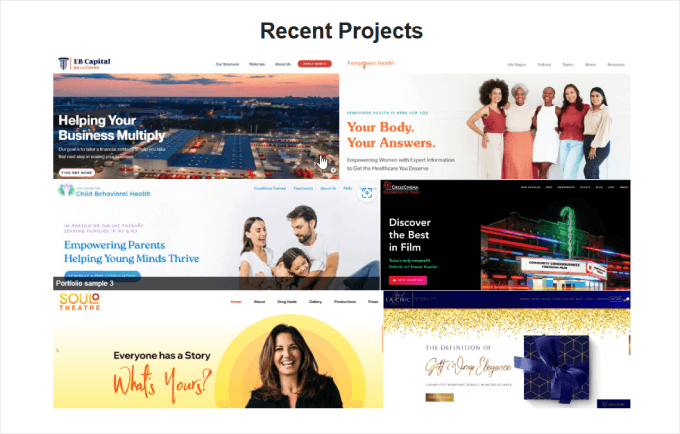
Here, you should be able to see that your Envira Gallery is embedded in your portfolio site.
With the lightbox feature from Envira Gallery, you can click on each item to see the full image.

Step 8: Add a Contact Form
Now you’ve caught the visitor’s attention, it’s time to get them to contact you. Sure, you can just drop an email in there, but contact forms let potential customers message directly without having to open their email app.
The best way to create a simple and professional contact form is with WPForms.

WPForms is the best WordPress contact form builder that lets you create online contact forms.
We use WPForms to power all our forms across WPBeginner, including our contact form, so we’re confident it’s a great fit for your portfolio website. To learn more about this popular plugin, check out our extensive WPForms review.
If you’re ready to get started, then just follow our step-by-step tutorial on how to create a contact form in WordPress.
Once you’ve completed your form, you can go back to your portfolio page.
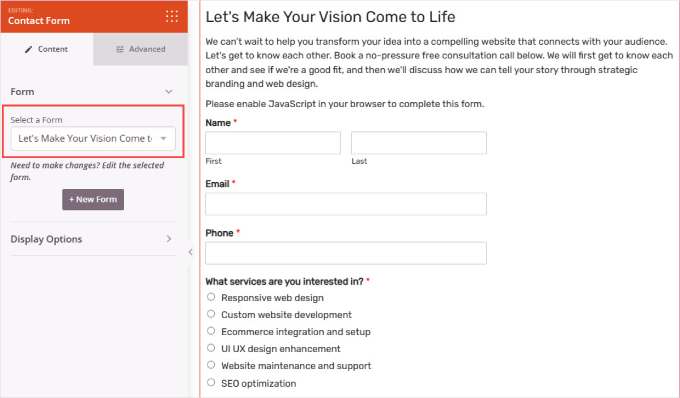
Then, you can use the ‘Contact Form’ widget to add a form from WPForms. Under ‘Select a Form,’ simply choose the one you’ve created.

Step 9: Make It Live
If everything looks good, you’re ready to launch your portfolio site.
All you have to do is click the arrow under the green ‘Save’ button on the top right corner. Then click ‘Publish.’

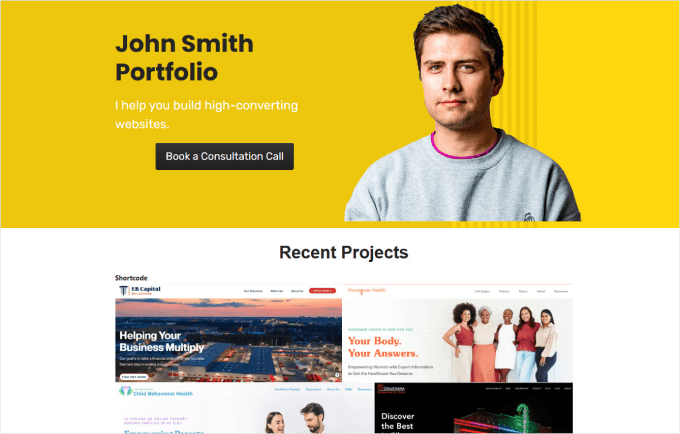
Go ahead and check the live site.
Everything should appear, including the portfolio gallery, buttons, and contact form.

Once you have a professional-looking portfolio website made, you’re ready to start sending more traffic to your site or nurture interested prospects.
We hope this article helped you learn how to create an online portfolio website in WordPress. We also recommend that you check out our guides on how to create a paid newsletter and how to make a link in bio page.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Suman Sourabh
As a web dev, I created my portfolio with React.js but I do have a blog with WordPress. Could blog act as another portfolio? As far as I know it can be a good thing to showcase the knowledge.
WPBeginner Support
You could certainly have a blog act as a portfolio if you wanted.
Admin
Jiří Vaněk
I’ve approached my portfolio as a blog. I write a tech blog about what interests me, using it as a showcase of my work. So, for me, a blog can be a great addition to a portfolio, demonstrating your skills and expertise in a way that can also be enjoyable and drive traffic to your website through search engines.
Konrad
one more thing to save for the future, thank you guys
wish me luck as i gather the courage to share my artworks with others :>
WPBeginner Support
Good luck
Admin
Ram E.
Thanks for another detailed guide! For more complex or bigger portfolio sites, there is also the option to create custom post types for even greater flexibility in terms of features.
WPBeginner Support
That is a good option for sites with multiple content types
Admin
Mikolaj
I’ve been in search of a great portfolio landing page for my art selling business, and it seems like SeedProd is just what I need. The simplicity and theme customization options are fantastic. Thanks for the comprehensive guide; I’m excited to give it a go!
WPBeginner Support
We hope you enjoy using the plugin
Admin
Ralph
Nice and easy step by step tutorial. I don’t really need portfolio however it gave me other idea. I will use similar concept for homepage of my blog. Above all newest articles i will place 3 big buttons/pics (sorry i don’t know how to describe it in english), that will lead to my youtube, podcast and blog. So more promotion for my other channels.
Thanks for idea!
WPBeginner Support
You’re welcome, glad our guide could give you ideas
Admin
Naveera Batool
Really an interesting and helpful article.
WPBeginner Support
Glad you think so
Admin
A Owadud Bhuiyan
I have tried to create a portfolio site but I am not able to set the blog page as Homepage.
WPBeginner Support
It would depend on the theme but if you do not set a static page under Settings>Reading, most themes set the blog page as your homepage.
Admin
Adam Michalak
Grate artictle, highly recommend it to anyone looking to learn how to create an online portfolio website in WordPress. In today’s competitive freelance market, having a portfolio website to display your best work is essential for standing out and attracting more clients. This step-by-step guide offers valuable insights on how to accomplish this, making it a valuable resource for those aiming to build their online presence as a professional freelancer.
I will recommend it to my friends who are just starting to work with wordpress
WPBeginner Support
Thank you for your kind words and we hope whoever you recommend also finds this article helpful
Admin
William Dean Dailey
This is the most effective and informative post I have read by you all.
The graphics and text were easy to understand and follow through to complete the website and publish. Thank you for that. It’s the first time I have made it to publish using WordPress and am happy with the results.
WPBeginner Support
Glad to hear you were able to publish your site
Admin
Sean Brady
I feel that developing a portfolio website with Wordpress would be a great way add to display an artist discography.
WPBeginner Support
It certainly could be
Admin
Sharon
I liked this Tutorial. Although I’m an Elementor page builder user, it’s nice to see other page builders out there and what they can do. I had a portfolio of my website at one point, but I can’t say I really liked it. I think I might try again and use some techniques from this tutorial. Thanks, WPBeginner for the useful tutorial! Awesome instructions!
WPBeginner Support
You’re welcome and glad to hear you found our tutorial useful.
Admin
Alice Elliott
Thank you for this very detailed tutorial about how to set up a portfolio website. However, I wonder why you chose a non-wysiwyg theme within your example. If you are targeting visual people, I would think this should be far more applicable, as it would be something they could relate to much more easily.
WPBeginner Support
We went with a page builder in this guide as it adds more freedom for design
Admin
priya
thanks for sharing with us .
WPBeginner Support
You’re welcome
Admin
Shafqat Khan
I’ve been looking for a way to create a portfolio landing page for my photography business, and SeedProd seems like the perfect solution. I love how easy it is to use and customize the theme templates. Thank you for this detailed guide, I can’t wait to try it out!
WPBeginner Support
Glad to hear our guide was helpful!
Admin