Chcesz zwiększyć współczynnik konwersji Twojego sklepu internetowego? Nie jesteś sam. Kiedy po raz pierwszy zaczęliśmy sprzedawać produkty online, zauważyliśmy, że wielu odwiedzających porzucało swoje koszyki tuż przy kasie.
Powód? Nie byli pewni, czy mogą zaufać naszej witrynie internetowej, jeśli chodzi o informacje dotyczące płatności.
Wtedy odkryliśmy moc odznak zaufania. Po dodaniu ich do naszych stron kasowych zauważyliśmy natychmiastową poprawę sprzedaży. Te małe, ale potężne symbole pomagają upewnić klientów, że ich transakcje są zabezpieczone i legalne.
Na szczęście dodanie odznak zaufania do twoich stron kasy WordPress nie jest wcale skomplikowane. Niezależnie od tego, czy sprzedajesz produkty fizyczne, czy cyfrowe pliki do pobrania, ten przewodnik krok po kroku pokaże Ci, jak skonfigurować pieczęcie zaufania w WordPress.
Dowiesz się, które plakietki działają najlepiej i gdzie je umieścić, aby uzyskać maksymalny efekt. Pod koniec tego poradnika będziesz miał wszystko, czego potrzebujesz, aby zwiększyć wiarygodność twojego sklepu i zwiększyć sprzedaż.

Zanim zagłębimy się w przewodnik dla początkujących, oto kilka szybkich odnośników, które pomogą ci przejść do interesujących cię sekcji:
- What Are Trust Badges?
- The Benefits of Using Trust Seals in Your Online Store
- Types of Trust Badges That You Can Use
- Method 1: How to Add Custom Trust Badges to Checkout Pages in WooCommerce (Custom Code)
- Method 2: How to Add Trust Badges to WooCommerce Checkout Pages (Plugin Method)
- Method 3: How to Add Trust Badges to Checkout Pages for Digital Products
- Bonus Tips for Using Social Proof in Your Online Store
- Related Guides for Boosting Sales in WordPress
Czym są odznaki zaufania?
Odznaki zaufania to elementy wizualne lub ikonki zaprojektowane w celu zapewnienia odwiedzających, że Twoja witryna internetowa lub sklep internetowy są zabezpieczone, niezawodne i wiarygodne. Prawdopodobnie widziałeś je na stronach kasy, stronach produktów, a nawet w stopkach witryn internetowych.
Często zawierają one plakietki, takie jak “Bezpieczna kasa”, “Gwarancja zwrotu pieniędzy”, “Zweryfikowany sprzedawca” lub “Bezpłatna wysyłka”. Symbole te działają jak subtelne, ale potężne sygnały, które pomagają klientom czuć się bezpiecznie dokonując zakupów w twoim sklepie.

Identyfikatory zaufania są szczególnie ważne dla sklepów internetowych, ponieważ klienci udostępniają poufne informacje, takie jak dane karty kredytowej.
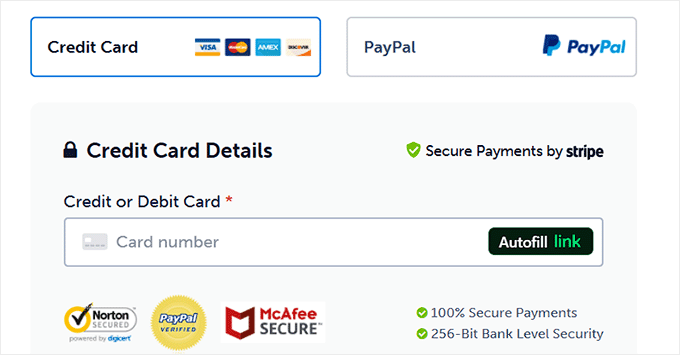
Dobrze umieszczony znaczek zaufania, taki jak ten pokazujący, że twoja witryna korzysta z szyfrowania SSL lub jest wspierana przez renomowany procesor płatności, może złagodzić obawy i pomóc zmniejszyć liczbę porzuceń koszyka.
Nawet niewielkie wybory projektowe, takie jak dodanie logo PayPal lub Stripe, mogą mieć duży wpływ na zaufanie klientów.

WordPress ułatwia dodawanie odznak zaufania za pomocą wtyczek, widżetów, a nawet własnego kodu.
Niezależnie od tego, czy prowadzisz sklep WooCommerce, czy sprzedajesz produkty cyfrowe za pomocą Easy Digital Downloads, dodanie odznak zaufania jest prostym krokiem, który może mieć bezpośredni wpływ na twoją sprzedaż.
Korzyści z używania pieczęci zaufania w twoim sklepie internetowym
Dodanie odznak zaufania do Twojej witryny WordPress to coś więcej niż tylko profesjonalny wygląd. Daje to również Twoim klientom pewność, że zrobią kolejny krok.
Gdy odwiedzający ufają twojej witrynie, jest bardziej prawdopodobne, że pozostaną na niej, dokonają zakupu, a nawet wrócą po więcej.
Oto kilka kluczowych korzyści płynących z używania odznak zaufania na twojej witrynie:
- ✔️Reduce Porzucanie koszyka: Jednym z największych powodów, dla których klienci porzucają swoje koszyki, jest obawa przed oszustwem lub zabezpieczeniami. Wyświetlanie plakietek zaufania, takich jak “Secure Checkout” lub “SSL Secured”, zapewnia ich, że ich informacje są zabezpieczone.
- ✔️Boost Konwersje: Odznaki zaufania mają bezpośredni wpływ na twoją sprzedaż. Gdy klienci widzą, że twój sklep jest zweryfikowany lub oferuje gwarancje, czują się pewniej kupując od ciebie. W rzeczywistości badanie wykazało, że dodanie odznak zaufania do stron kasy zwiększyło konwersje nawet o 42%.
- ✔️Build Wiarygodność: Odznaki takie jak “Zweryfikowany sprzedawca” lub te od znanych procesorów płatności (takich jak PayPal lub Stripe) sprawiają, że twoja witryna wygląda bardziej wiarygodnie.
- ✔️Encourage Powtarzalne zakupy: Gdy klienci mają pozytywne, godne zaufania doświadczenia, są bardziej skłonni do powrotu. Odznaki takie jak “Gwarancja zwrotu pieniędzy” lub “100% satysfakcji gwarantowane” informują kupujących, że twój produkt jest godny zaufania i może budować taksonomię.
- ✔️Improve Postrzegana wartość: Odznaki zaufania poprawiają również sposób, w jaki klienci zobaczą twoje produkty i usługi. Odznaka taka jak“Darmowa wysyłka” ma psychologiczny impuls, ponieważ użytkownicy uwielbiają pomysł uzyskania większej wartości bez dodatkowych kosztów.
Rodzaje odznak zaufania, których można używać
Należy pamiętać, że nie wszystkie plakietki zaufania są tworzone tak samo, a każda z nich służy konkretnemu celowi, aby odpowiedzieć na różne obawy klientów. Od zabezpieczeń po gwarancje wysyłki – rodzaj odznaki zaufania, której używasz, może mieć duży wpływ na to, jak klienci postrzegają twój sklep.
Oto niektóre z najpopularniejszych rodzajów plakietek zaufania używanych na witrynach WordPress.
Zabezpieczone identyfikatory kasowe
Jedną z największych obaw klientów związanych z zakupami online jest to, czy ich dane osobowe i informacje dotyczące płatności są bezpieczne. W tym miejscu do gry wkraczają bezpieczne identyfikatory kasowe.
Te plakietki, często wyświetlane jako ikonka kłódki lub oznaczone jako “SSL Secured”, informują kupujących, że twoja witryna korzysta z szyfrowania SSL w celu zabezpieczenia poufnych danych.

W WordPressie plakietki bezpiecznej kasy mogą być dodawane automatycznie, jeśli korzystasz z niezawodnego certyfikatu SSL.
Wielu dostawców hostingu zawiera nawet SSL za darmo.

Połączenie tego z widoczną plakietką na twojej stronie płatności daje klientom jasność, że ich dane płatnicze są bezpieczne przed hakerami lub naruszeniami.
Identyfikatory procesora płatności
Kolejna warstwa pewności wynika z używania identyfikatorów procesorów płatności. Logo zaufanych dostawców płatności, takich jak PayPal czy Stripe, informuje klientów, że ich transakcje są obsługiwane przez dobrze znane i zabezpieczone systemy.
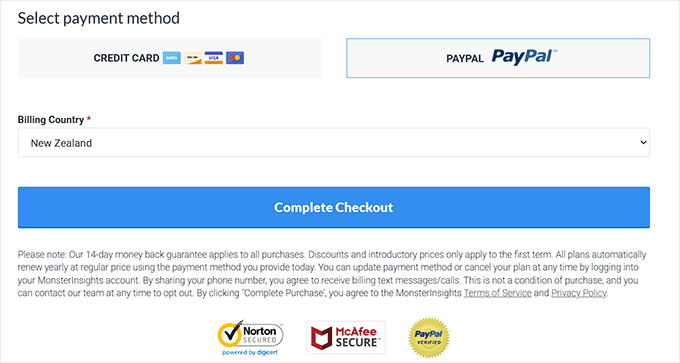
Na przykład, używamy logo “PayPal Verified” na stronie płatności MonsterInsights. Daje to klientom natychmiastową pewność, że mają możliwość bezpiecznej płatności za pośrednictwem zaufanej platformy.

Ten prosty dodatek może zrobić różnicę, gdy niezdecydowany kupujący decyduje, czy sfinalizować zakup.
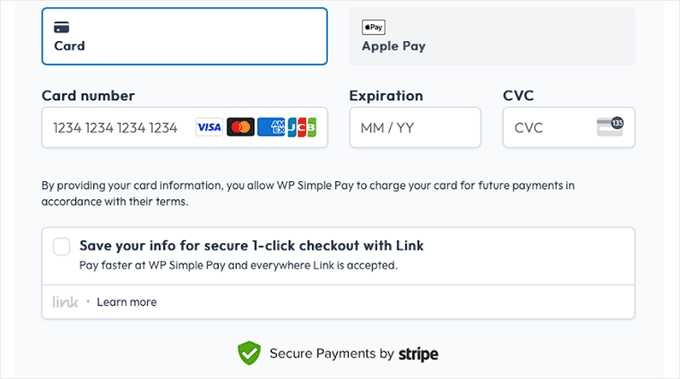
Identyfikatory z logo karty kredytowej
Innym pomysłem na plakietki zaufania jest wyświetlanie plakietek z logo karty kredytowej na twojej stronie kasy. Te plakietki, takie jak Visa, MasterCard, American Express i inne, informują klientów, że mogą bezpiecznie dokonywać płatności za pomocą preferowanej karty.
Dzięki temu odwiedzający czują się pewniej, udostępniając informacje o swoich płatnościach, ponieważ rozpoznają te główne marki płatnicze. Jest to prosty sposób na pokazanie, że twoja witryna internetowa pomaga w bezpiecznych transakcjach.

Zalecamy umieszczenie logo karty w miejscu, w którym łatwo je zauważyć, na przykład w pobliżu opcji płatności lub przycisku kasy.
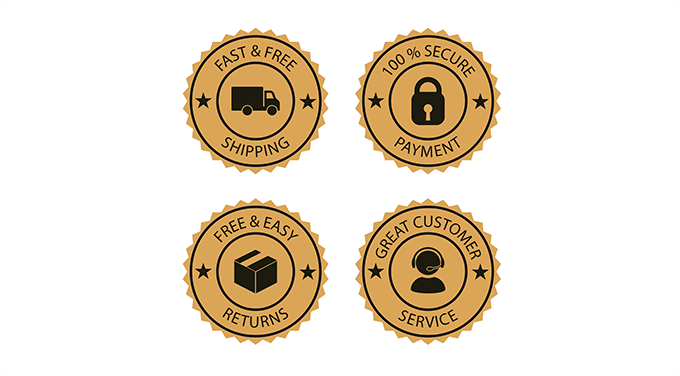
Odznaki zadowolenia klientów własnych
Odznaki zadowolenia klientów to świetny sposób na zwiększenie zaufania i zachęcenie ludzi do dokonania zakupu. Odznaki te sygnalizują potencjalnym nabywcom, że twój sklep ceni ich doświadczenie i oferuje niezawodne usługi.
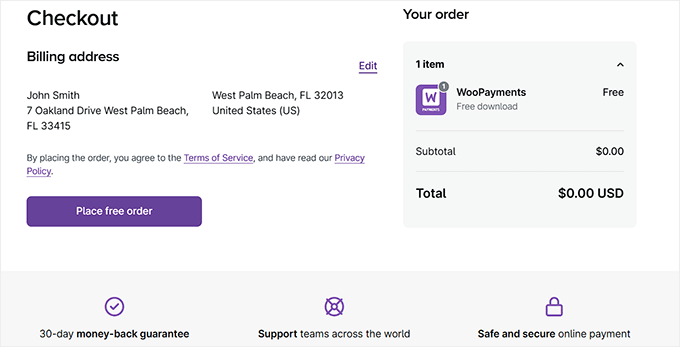
Dla przykładu, Gwarancja Zwrotu Pieniędzy to odznaka satysfakcji klienta, która zapewnia klientów, że jeśli nie będą zadowoleni z zakupu, mogą odzyskać swoje pieniądze.

Podobnie, plakietka z darmową wysyłką może natychmiast zwiększyć atrakcyjność twojego sklepu. Jest to łatwy sposób na zwiększenie konwersji poprzez podkreślenie korzyści, których wielu klientów szuka podczas zakupów online.
Możesz także dodać odznakę zweryfikowanego sprzedawcy, jeśli masz sklep na platformie takiej jak Etsy. Pozwoli ci to pokazać, że twój sklep jest wiarygodny i godny zaufania.

Identyfikatory z logo klienta i partnera
Wyświetlanie logo twoich klientów na witrynie internetowej to skuteczny sposób na budowanie wiarygodności i zaufania.
Kiedy potencjalni klienci widzą, że znane marki lub firmy współpracują z tobą lub używają twojego produktu, daje to twojej firmie pieczęć zatwierdzenia.
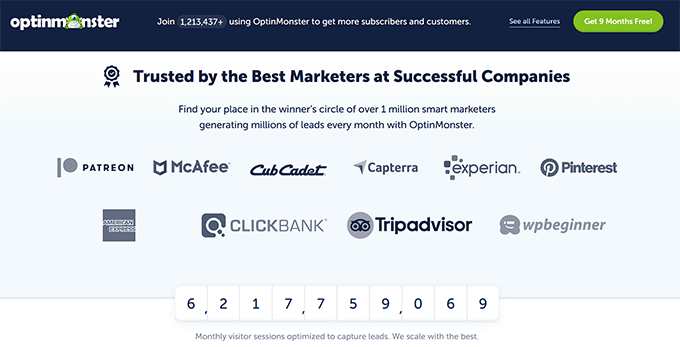
Na przykład w OptinMonster pokazujemy listę logo wszystkich znanych marek, które korzystają z naszego produktu.

Odznaki potwierdzające osób trzecich
Odznaki zatwierdzenia przez strony trzecie to kolejne narzędzie zwiększające twoją wiarygodność. Pokazują one, że twoja firma została uznana lub zatwierdzona przez zewnętrzną organizację lub eksperta.
Odznaki te działają jako niezależne potwierdzenie, że twoje produkty lub usługi spełniają określone standardy, dzięki czemu potencjalni klienci czują się pewniej przy podejmowaniu decyzji o zakupie.
Na przykład pieczęcie zaufanych organizacji, takich jak Better Business Bureau (BBB) lub pieczęcie certyfikatów bezpieczeństwa (takich jak Norton lub McAfee), mogą w znacznym stopniu upewnić klientów, że twoja witryna jest bezpieczna.

Jeśli twój biznes zdobył jakieś nagrody branżowe lub pełnił funkcje w najlepszych publikacjach, możesz również pokazać te odznaki. Będą one stanowić dowód na to, że eksperci lub osoby wpływowe w twojej branży uznają jakość i sukces twojej firmy.
Metoda 1: Jak dodać własne odznaki zaufania do stron kasy w WooCommerce (własny kod)?
Jeśli zaprojektowałeś już swoją stronę kasy WooCommerce i chcesz dodać do niej odznaki zaufania, to jest to metoda dla Ciebie. Jest to również darmowa metoda, jeśli nie chcesz inwestować w dedykowaną wtyczkę WooCommerce, taką jak FunnelKit (metoda 2).
Będziemy tutaj pracować z własnym kodem, co może być nieco ryzykowne, a nawet zepsuć twoją witrynę internetową. Dlatego zamierzamy użyć WPCode.
Jest to najlepsza wtyczka do fragmentów kodu WordPress na rynku. Po dokładnych testach stwierdziliśmy, że jest to najłatwiejszy i najbezpieczniejszy sposób dodawania własnego kodu. Aby dowiedzieć się więcej, zobacz naszą recenzję WPCode.
Uwaga: Pamiętaj, że będziesz musiał również dodać swoje własne obrazy pieczęci zaufania do biblioteki multimediów WordPress. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym przewodnikiem na temat prawidłowego dodawania obrazków w WordPress.
Najpierw należy zainstalować i włączyć wtyczkę WPCode. Aby uzyskać instrukcje krok po kroku, zobacz nasz poradnik jak zainstalować wtyczkę WordPress.
Uwaga🚨: Wtyczka ma również darmową wersję, której można użyć w tym poradniku. Jednak uaktualnienie do planu pro daje dostęp do inteligentnej logiki warunkowej, fragmentów bloków i biblioteki fragmentów kodu w chmurze.
Po włączaniu wtyczki, przejdź do strony Fragmenty kodu ” + Dodaj fragment z kokpitu WordPress.
Tutaj kliknij przycisk “Użyj fragmentu kodu” pod opcją “Dodaj swój własny kod (nowy fragment kodu)”.

Zostaniesz przekierowany do nowego ekranu, na którym musisz utworzyć nazwę fragmentu kodu. Nazwa ta będzie służyć wyłącznie twojej identyfikacji i nie będzie widoczna dla żadnych użytkowników.
Następnie wybierz “Fragment kodu HTML” jako “Rodzaj kodu” w wyskakującym okienku.

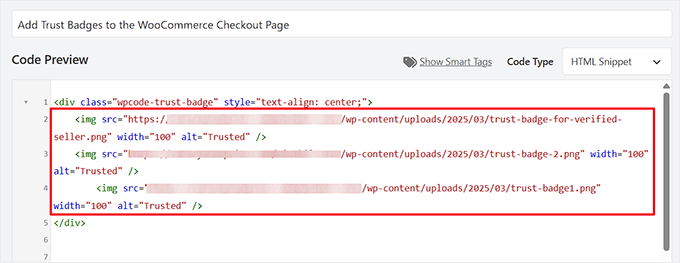
Przejdź dalej i dodaj następujący własny kod w polu “Podgląd kodu”:
<div class="wpcode-trust-badge" style="text-align: center;">
<img src="/wp-content/uploads/2025/03/trust-badge.png" width="100" alt="Trusted" />
</div>
Następnie należy zastąpić adres URL obrazka zastępczego adresem URL twojego obrazka odznaki zaufania, aby wyświetlić go poprawnie na stronie kasy.
Pamiętaj, że musisz przesłać obrazek plakietki zaufania do twojego sklepu WooCommerce i pobrać jego adres URL z multimediów WordPress. Jeśli nie masz pewności, jak to zrobić, zapoznaj się z naszym poradnikiem na temat pobierania adresu URL obrazków przesyłanych w WordPress.
Możesz dodać dowolną liczbę obrazków odznak zaufania.

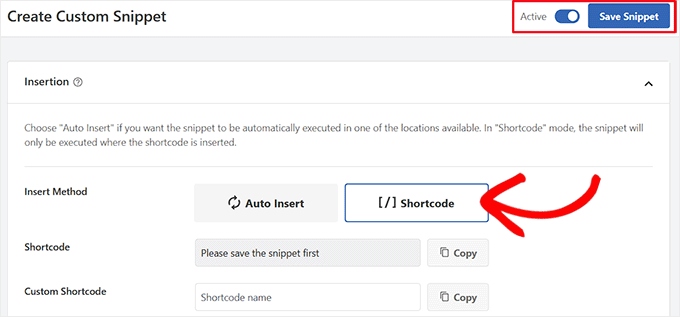
Teraz przewiń w dół do sekcji “Wstaw” i wybierz opcję “Krótki kod”.
Następnie przełącz przełącznik “Nieaktywny” na “Aktywny” i kliknij przycisk “Zapisz fragment kodu”.

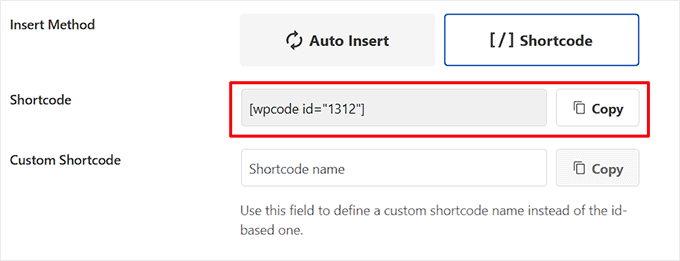
Gdy to zrobisz, WPCode wygeneruje krótki kod, który dodasz do swojej strony kasy WooCommerce.
Wystarczy kliknąć przycisk “Kopiuj” i zapisać krótki kod w bezpiecznym miejscu.

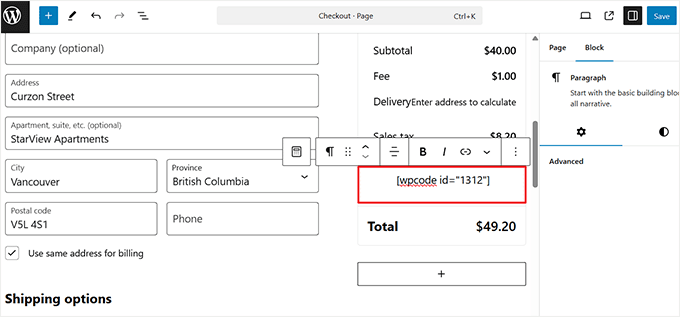
Teraz otwórz stronę kasy twojego sklepu w edytorze bloków WordPress.
Wpisy powiązane🔍: Jeśli dopiero zaczynasz tworzyć sklep, zapoznaj się z naszym prostym przewodnikiem po WooCommerce, aby uzyskać szczegółowe instrukcje.
W tym miejscu należy wybrać odpowiednie miejsce w bloku kasy, aby wyświetlić twój identyfikator zaufania, zapewniając, że będzie on dobrze widoczny dla klientów.
Chociaż blok “Shortcode” nie jest dostępny w tej sekcji, krótki kod odznaki zaufania nadal będzie działał poprawnie, gdy zostanie umieszczony w bloku “Paragraph”.

Na koniec kliknij przycisk “Aktualizuj” lub “Opublikuj”, aby zapisać twoje zmiany.
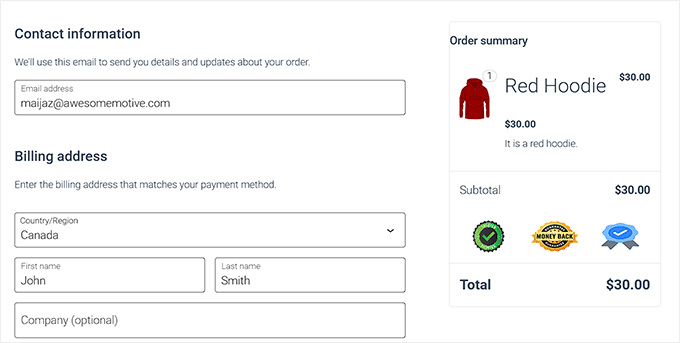
Teraz przejdź na twój sklep WooCommerce, aby zobaczyć odznaki zaufania w działaniu.

Metoda 2: Jak dodać odznaki zaufania do stron kasy WooCommerce (metoda wtyczki)
Jeśli chcesz dodać odznaki zaufania do twojej strony kasy WooCommerce bez używania własnego kodu, to FunnelKit Funnel Builder jest świetną opcją.
Dostarczany jest z profesjonalnie zaprojektowanymi szablonami płatności, które zawierają już odznaki zaufania, pomagając w tworzeniu wysokiej konwersji przy minimalnym wysiłku.
Należy pamiętać, że ta wersja będzie brała udział w tworzeniu całkowicie własnej strony kasy WooCommerce. Jeśli więc chcesz tylko dodać odznaki zaufania do twojej istniejącej strony kasy, przejdź do metody 1.
Testowaliśmy FunnelKit wiele razy na przestrzeni lat i jest to świetne narzędzie do ulepszania twojego sklepu WooCommerce. Aby uzyskać szczegółowe informacje, zobacz naszą pełną recenzję FunnelKit.
Najpierw należy zainstalować i włączyć wtyczkę FunnelKit Funnel Builder. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat instalacji wtyczki WordPress.
Uwaga🚨: Większość szablonów stron kasy będzie zablokowana w planie darmowym. Dlatego zalecamy korzystanie z wersji FunnelKit Pro.
Po włączaniu wtyczki należy przejść do strony FunnelKit ” Store Checkout i kliknąć przycisk “Create Store Checkout”.

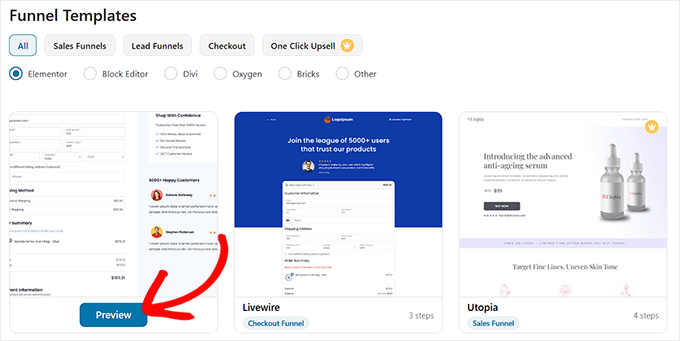
Możesz teraz wybrać jeden z profesjonalnie zaprojektowanych szablonów strony kasy FunnelKit.
Aby przyjrzeć się bliżej odznakom zaufania dla każdego szablonu, wystarczy kliknąć przycisk “Podgląd”.

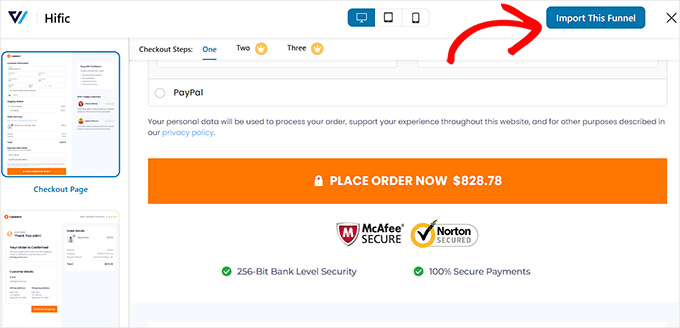
Używamy szablonu Hific, który ma wiele odznak zaufania związanych z zabezpieczeniami.
Gdy znajdziesz szablon, którego chcesz użyć, kliknij przycisk “Importuj ten lejek”.

Spowoduje to wyświetlenie monitu na ekranie.
Kliknij przycisk “Włączanie”. Gdy to zrobisz, wpisz rodzaj nazwy strony kasy twojego sklepu.

Teraz będziesz mógł edytować stronę kasy zgodnie z twoimi upodobaniami.
Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat dostosowywania stron kasy w WooCommerce.

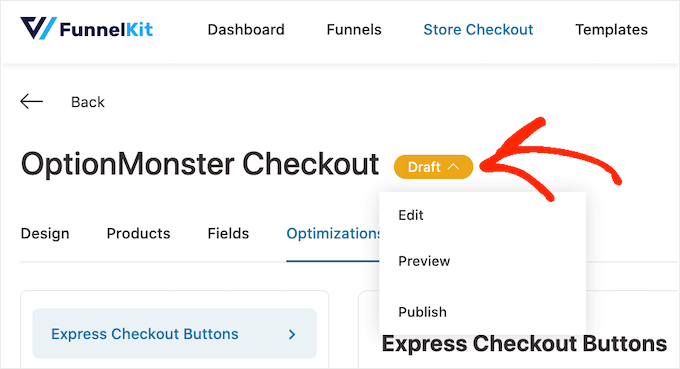
Gdy skończysz, wróć na stronę Store Checkout i kliknij przycisk “Draft”.
Następnie wybierz opcję “Opublikuj” z rozwijanego menu.

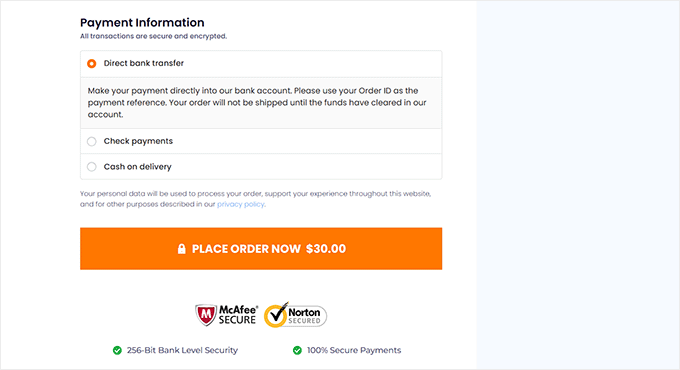
Teraz przejdź na swój sklep WooCommerce, aby zobaczyć własną stronę kasy.
Na dole znajdują się pieczęcie zaufania.

Aby uzyskać więcej informacji na temat maksymalnego wykorzystania FunnelKit, zapoznaj się z naszym przewodnikiem na temat tworzenia wysoko konwertującego lejka sprzedażowego w WordPress.
Metoda 3: Jak dodać odznaki zaufania do stron kasy dla produktów cyfrowych?
Jeśli sprzedajesz towary cyfrowe za pomocą Easy Digital Downloads (EDD), dodanie odznak zaufania do twoich stron kasy jest naprawdę bardzo łatwe. Musisz tylko upewnić się, że najpierw masz funkcjonalny sklep do sprzedaży cyfrowych plików do pobrania w WordPress.
Będziesz także potrzebować wtyczki WPCode, ponieważ zawiera ona wbudowane lokalizacje EDD, które jeszcze bardziej ułatwiają dodawanie odznak zaufania do twojego sklepu.
Uwaga🚨: Należy pamiętać, że lokalizacje specyficzne dla EDD są dostępne tylko w wersji pro WPCode. Jeśli korzystasz z darmowego planu, możesz zamiast tego użyć metody krótkiego kodu.
Ważne: Pamiętaj, że będziesz musiał również importować swoje własne obrazy pieczęci zaufania do biblioteki multimediów WordPress. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym przewodnikiem na temat prawidłowego dodawania obrazków w WordPress.
Najpierw należy zainstalować i włączyć wtyczkę WPCode. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączeniu wtyczki przejdź na stronę Code Snippets ” + Add Snippet i wybierz opcję “Add Your Custom Code (New Snippet)”.
Następnie wybierz “Fragment kodu HTML” jako rodzaj kodu.

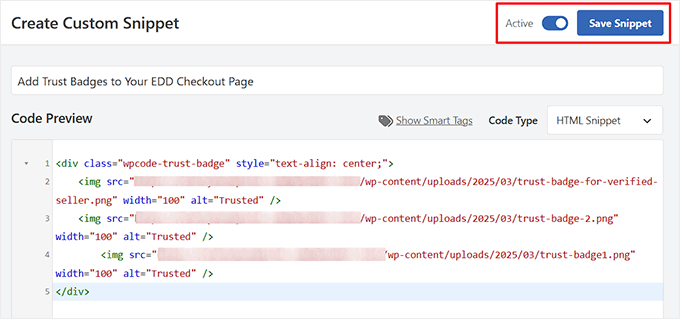
Teraz wystarczy dodać następujący własny kod w polu “Podgląd kodu”:
<div class="wpcode-trust-badge" style="text-align: center;">
<img src="/wp-content/uploads/2025/03/trust-badge.png" width="100" alt="Trusted" />
</div>
Gdy to zrobisz, upewnij się, że dodałeś adres URL swojego obrazka plakietki zaufania z biblioteki multimediów. Jeśli nie wiesz, gdzie go znaleźć, zapoznaj się z naszym przewodnikiem na temat uzyskiwania adresu URL obrazków przesyłanych w WordPress.
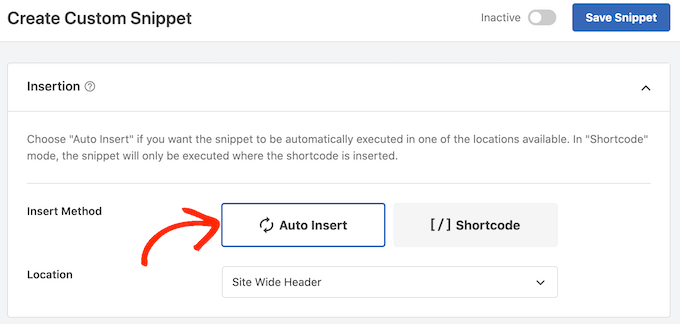
Następnie przewiń w dół do sekcji “Wstawianie” i wybierz tryb “Automatyczne wstawianie”.

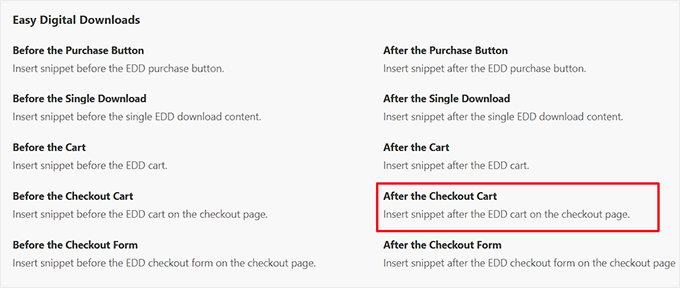
Następnie należy rozwinąć sekcję “Lokalizacja” i przejść do karty “e-handel”.
Następnie przewiń w dół do sekcji “Easy Digital Downloads” i wybierz opcję “After the Checkout Cart”. Teraz twoje odznaki zaufania zostaną automatycznie dodane do strony kasy EDD.

Jeśli korzystasz z darmowej wersji WPCode, musisz skopiować krótki kod WPCode i wkleić go na twoją stronę kasy. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym przewodnikiem na temat dodawania krótkich kodów w WordPress.
Przełącz przełącznik “Nieaktywny” na “Aktywny” od góry.
Następnie kliknij przycisk “Zapisz fragment kodu”, aby zapisać twoje ustawienia.

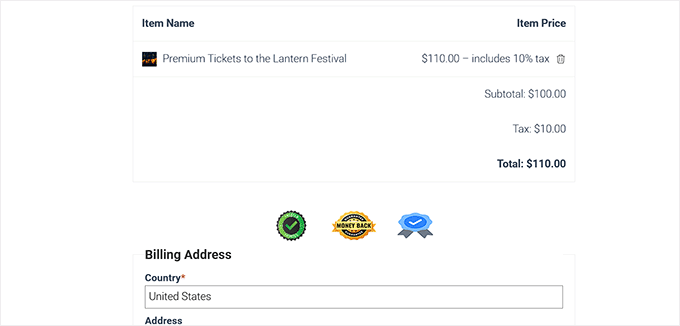
Teraz przejdź na stronę kasy w twoim sklepie z cyfrowymi plikami do pobrania.
Tutaj możesz powiadomić, że odznaki zaufania są wyświetlane w wybranej przez ciebie lokalizacji.

Dodatkowe wskazówki dotyczące wykorzystania dowodu społecznego w twoim sklepie internetowym
Używanie losowych ikonek na twojej stronie płatności nie zwiększy automatycznie konwersji. Zamiast tego potrzebne są odpowiednie sygnały zaufania we właściwych miejscach.
Oto kilka wskazówek, jak najlepiej wykorzystać dowód społeczny w twoim sklepie WordPress:
- Dopasuj plakietki do wystroju twojego sklepu: Odznaki zaufania powinny wyróżniać się na tyle, by przyciągać uwagę, ale nie kolidować z twoim projektem. Unikaj zbyt dużych, pikselowych lub niedopasowanych plakietek, które sprawiają, że twoja strona kasy wygląda na zagraconą.
- Przetestuj i zobacz, co działa najlepiej: Nie wszystkie plakietki działają tak samo w każdym sklepie. Wypróbuj różne miejsca, projekty i komunikaty, aby zobaczyć, co rezonuje z twoimi klientami. Testy A/B mogą pomóc w znalezieniu idealnej kombinacji.
- Pokażwięcej dowodów społecznych dzięki recenzjom klientów. Pokazywanie pozytywnych recenzji od zadowolonych klientów może również przekonać kupujących do sfinalizowania zakupów. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym przewodnikiem na temat wyświetlania recenzji Google, Facebook i Yelp w WordPress.
- Wyświetlajpowiadomienia o zakupach w czasie rzeczywistym. Pokazywanie użytkownikom, że inni klienci kupują twoje produkty, może przekonać ich do zrobienia tego samego. Dowiedz się, jak to zrobić w naszym przewodniku na temat tworzenia powiadomień o sprzedaży na żywo w WooCommerce.
Powiązane przewodniki dotyczące zwiększania sprzedaży w WordPress
- Jak obniżyć opłaty transakcyjne Stripe w WordPress (Porady eksperta)
- Jak utworzyć sekcję usług w WordPress (proste sposoby)
- Importowanie ważnych statystyk, danych i trendów dotyczących płatności online
- Jak zarabiać pieniądze przy użyciu sztucznej inteligencji (proste pomysły)
- Najlepsze domowe rzeczy do zrobienia i sprzedania online (wybór eksperta)
- Przetwarzanie płatności WordPress: Przewodnik dla początkujących
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.