Online mağazanızın dönüşüm oranlarını artırmak mı istiyorsunuz? Yalnız değilsiniz. İnternet üzerinden ürün satmaya ilk başladığımızda, birçok ziyaretçinin ödeme sırasında sepetlerini terk ettiğini fark ettik.
Neden mi? Ödeme bilgileri konusunda web sitemize güvenip güvenemeyeceklerinden emin değillerdi.
İşte o zaman güven rozetlerinin gücünü keşfettik. Bunları ödeme sayfalarımıza ekledikten sonra satışlarda anında bir iyileşme gördük. Bu küçük ama güçlü semboller, müşterilere işlemlerinin güvenli ve meşru olduğu konusunda güvence vermeye yardımcı oluyor.
Ve neyse ki WordPress ödeme sayfalarınıza güven rozetleri eklemek hiç de karmaşık değil. İster fiziksel ürünler ister dijital indirmeler satıyor olun, bu adım adım kılavuz size WordPress’te güven mühürlerini nasıl ayarlayacağınızı gösterecek.
Hangi rozetlerin en iyi sonucu verdiğini ve maksimum etki için bunları nereye yerleştirmeniz gerektiğini öğreneceksiniz. Bu eğitimin sonunda, mağazanızın güvenilirliğini ve satışlarınızı artırmak için ihtiyacınız olan her şeye sahip olacaksınız.

Başlangıç kılavuzuna geçmeden önce, ilgilendiğiniz bölümlere gitmenize yardımcı olacak bazı hızlı bağlantıları burada bulabilirsiniz:
- What Are Trust Badges?
- The Benefits of Using Trust Seals in Your Online Store
- Types of Trust Badges That You Can Use
- Method 1: How to Add Custom Trust Badges to Checkout Pages in WooCommerce (Custom Code)
- Method 2: How to Add Trust Badges to WooCommerce Checkout Pages (Plugin Method)
- Method 3: How to Add Trust Badges to Checkout Pages for Digital Products
- Bonus Tips for Using Social Proof in Your Online Store
- Related Guides for Boosting Sales in WordPress
Güven Rozetleri Nedir?
Güven rozetleri, ziyaretçilere web sitenizin veya online mağazanızın güvenli, güvenilir ve inanılır olduğuna dair güvence vermek için tasarlanmış görsel öğeler veya simgelerdir. Bunları muhtemelen ödeme sayfalarında, ürün sayfalarında ve hatta web sitesi altbilgilerinde görmüşsünüzdür.
Genellikle ‘Güvenli Ödeme’, ‘Para İade Garantisi’, ‘Doğrulanmış Satıcı’ veya ‘Ücretsiz Kargo’ gibi rozetler içerirler. Bu semboller, müşterilerin mağazanızdan alışveriş yaparken kendilerini güvende hissetmelerine yardımcı olan ince ama güçlü sinyaller olarak işlev görür.

Güven rozetleri özellikle online mağazalar için önemlidir çünkü müşteriler kredi kartı bilgileri gibi hassas bilgileri paylaşmaktadır.
Sitenizin SSL şifrelemesi kullandığını veya saygın bir ödeme işlemcisi tarafından desteklendiğini gösteren iyi yerleştirilmiş bir güven rozeti, endişeleri giderebilir ve alışveriş sepetinin terk edilmesini azaltmaya yardımcı olabilir.
PayPal veya Stripe logosu eklemek gibi küçük tasarım tercihleri bile müşteri güveni üzerinde büyük bir etkiye sahip olabilir.

WordPress, eklentiler, widget’lar ve hatta özel kod kullanarak güven rozetleri eklemeyi kolaylaştırır.
İster bir WooCommerce mağazası işletiyor ister Easy Digital Downloads ile dijital ürünler satıyor olun, güven rozetleri eklemek satışlarınızı doğrudan etkileyebilecek basit bir adımdır.
Online Mağazanızda Güven Mühürleri Kullanmanın Faydaları
WordPress sitenize güven rozetleri eklemek profesyonel görünmekten çok daha fazlasıdır. Aynı zamanda müşterilerinize bir sonraki adımı atmaları için güven verir.
Ziyaretçiler sitenize güvendiğinde, sitenizde kalma, alışveriş yapma ve hatta daha fazlası için geri dönme olasılıkları daha yüksektir.
İşte sitenizde güven rozetleri kullanmanın bazı temel faydaları:
- ✔️Reduce Sepeti Terk Etme: Müşterilerin alışveriş sepetlerini terk etmelerinin en büyük nedenlerinden biri dolandırıcılık korkusu veya güvenlik endişeleridir. ‘Secure Checkout’ veya ‘SSL Secured’ gibi güven rozetlerinin gösterilmesi, müşterilere bilgilerinin güvende olduğuna dair güvence verir.
- ✔️Boost Dönüşümler: Güven rozetleri satışlarınızı doğrudan etkiler. Müşteriler mağazanızın doğrulandığını veya garantiler sunduğunu gördüklerinde sizden alışveriş yaparken kendilerini daha güvende hissederler. Aslında bir araştırma, ödeme sayfalarına güven rozetleri eklemenin dönüşümleri %42’ye kadar artırdığını ortaya koymuştur.
- ✔️Build Güvenilirlik: ‘Doğrulanmış Satıcı’ veya tanınmış ödeme işlemcilerinden (PayPal veya Stripe gibi) alınan rozetler sitenizin daha güvenilir görünmesini sağlar.
- ✔️Encourage Tekrar Satın Alımlar: Müşteriler olumlu ve güvenilir bir deneyim yaşadıklarında, tekrar gelme olasılıkları daha yüksektir. ‘Para İade Garantisi’ veya ‘%100 Memnuniyet Garantisi’ gibi rozetler, alıcılara ürünlerinizin arkasında durduğunuzu ve uzun vadeli sadakat oluşturabileceğinizi söyler.
- ✔️Improve Algılanan Değer: Güven rozetleri müşterilerin ürün ve hizmetlerinize bakışını da iyileştirir.‘Ücretsiz Kargo‘ gibi bir rozet psikolojik bir destek sağlar çünkü kullanıcılar ek maliyet olmadan daha fazla değer elde etme fikrini severler.
Kullanabileceğiniz Güven Rozeti Türleri
Tüm güven rozetlerinin aynı şekilde oluşturulmadığını ve her birinin farklı müşteri endişelerini gidermek için belirli bir amaca hizmet ettiğini unutmamalısınız. Güvenlikten sevkiyat garantilerine kadar, kullandığınız güven rozetinin türü müşterilerin mağazanızı nasıl algıladığı konusunda büyük bir fark yaratabilir.
İşte WordPress sitelerinde kullanılan en yaygın güven rozeti türlerinden bazıları.
Güvenli Ödeme Rozetleri
Online alışveriş söz konusu olduğunda müşterilerin en büyük endişelerinden biri kişisel ve ödeme bilgilerinin güvende olup olmadığıdır. İşte bu noktada güvenli ödeme rozetleri devreye giriyor.
Genellikle bir asma kilit simgesi olarak görüntülenen veya ‘SSL Secured’ ile etiketlenen bu rozetler, alışveriş yapanların sitenizin hassas verileri korumak için SSL şifrelemesi kullandığını bilmelerini sağlar.

WordPress’te, güvenilir bir SSL sertifikası kullanıyorsanız güvenli ödeme rozetleri otomatik olarak eklenebilir.
Birçok barındırma sağlayıcısı ücretsiz SSL bile içerir.

Bunu ödeme sayfanızda görünür bir rozet ile eşleştirmek, müşterilere ödeme bilgilerinin bilgisayar korsanlarına veya ihlallere karşı güvende olduğunu açıkça gösterir.
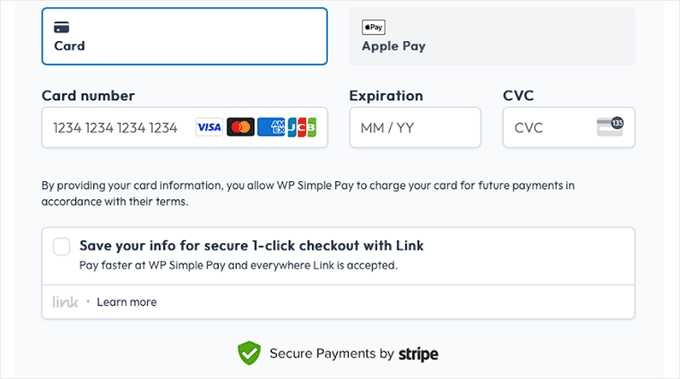
Ödeme İşlemcisi Rozetleri
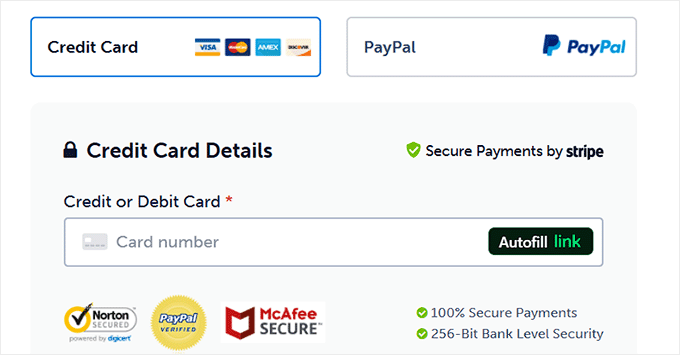
Bir başka güvence katmanı da ödeme işlemcisi rozetlerinin kullanılmasıdır. PayPal veya Stripe gibi güvenilir ödeme sağlayıcılarının logoları, müşterilere işlemlerinin iyi bilinen ve güvenli sistemler tarafından gerçekleştirildiğini söyler.
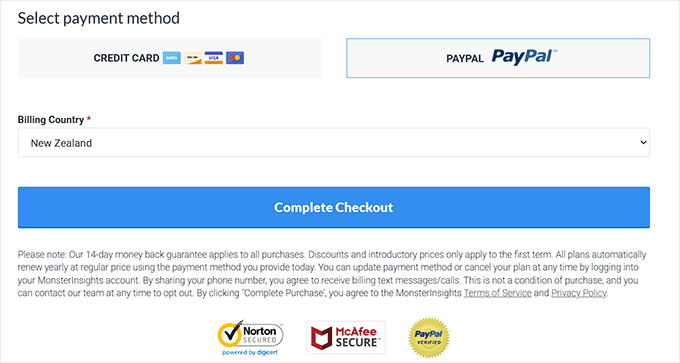
Örneğin, MonsterInsights ödeme sayfasında ‘PayPal Onaylı’ logosunu kullanıyoruz. Bu, müşterilere güvenilir bir platform aracılığıyla güvenli bir şekilde ödeme yapma seçeneğine sahip olduklarını hemen garanti eder.

Bu basit ekleme, tereddütlü bir müşteri satın alma işlemini tamamlayıp tamamlamamaya karar verirken büyük fark yaratabilir.
Kredi Kartı Logo Rozetleri
Güven rozetleri için bir başka fikir de ödeme sayfanızda kredi kartı logo rozetlerini görüntülemektir. Visa, MasterCard, American Express ve diğerleri gibi bu rozetler, müşterilerin tercih ettikleri kartı kullanarak güvenli bir şekilde ödeme yapabileceklerini bilmelerini sağlar.
Ziyaretçiler bu büyük ödeme markalarını tanıdıkları için ödeme bilgilerini paylaşma konusunda kendilerini daha güvende hissetmelerine yardımcı olur. Web sitenizin güvenli ve emniyetli işlemleri desteklediğini göstermenin basit bir yoludur.

Bu kart logolarını, ödeme seçenekleri veya ödeme düğmesi gibi kolay fark edilebilecek yerlere yerleştirmenizi öneririz.
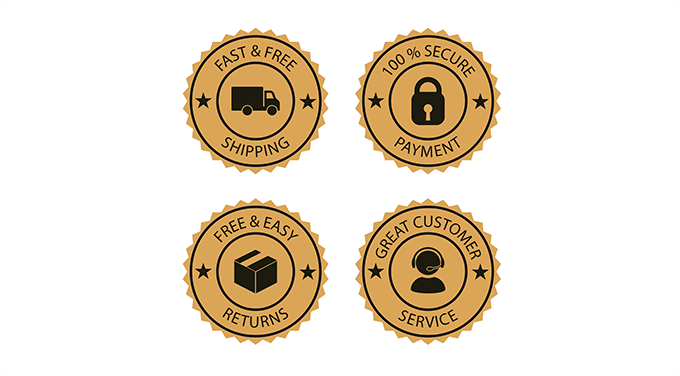
Müşteri Memnuniyeti Rozetleri
Müşteri memnuniyeti rozetleri, güveni artırmak ve insanları satın almaya teşvik etmek için harika bir yoldur. Bu rozetler, potansiyel alıcılara mağazanızın deneyimlerine değer verdiğini ve güvenilir hizmetler sunduğunu gösterir.
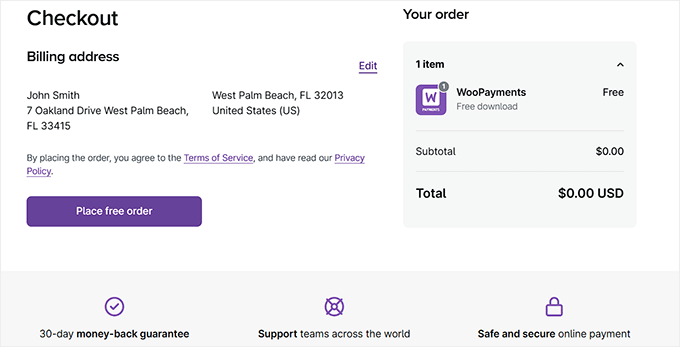
Örneğin, Para İade Garantisi, müşterilere satın aldıkları üründen memnun kalmadıkları takdirde paralarını geri alabilecekleri konusunda güvence veren bir müşteri memnuniyeti rozetidir.

Benzer şekilde, Ücretsiz Kargo Rozeti de mağazanızı anında daha cazip hale getirebilir. Birçok müşterinin online alışveriş yaparken aradığı bir avantajı vurgulayarak dönüşümleri artırmanın kolay bir yoludur.
Etsy gibi bir platformda mağazanız varsa Doğrulanmış Satıcı Rozeti de ekleyebilirsiniz. Bu, mağazanızın inandırıcı ve güvenilir olduğunu göstermenizi sağlayacaktır.

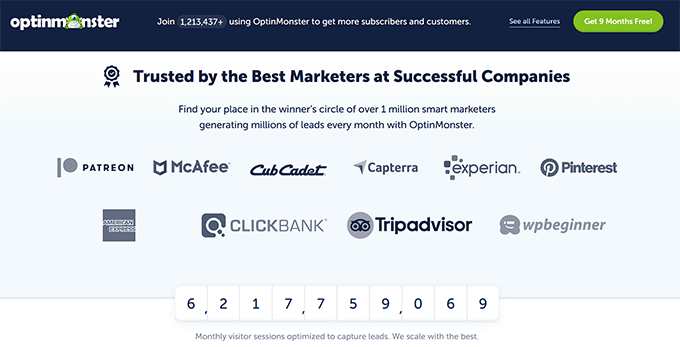
Müşteri ve Ortak Logo Rozetleri
Müşterilerinizin logolarını web sitenizde sergilemek, güvenilirlik ve güven oluşturmanın güçlü bir yoludur.
Potansiyel müşteriler tanınmış markaların veya şirketlerin sizinle çalıştığını veya ürününüzü kullandığını gördüğünde, işletmenize bir onay damgası vurur.
Örneğin, OptinMonster‘da ürünümüzü kullanan tüm ünlü markaların logolarının bir listesini gösteriyoruz.

Üçüncü Taraf Onay Rozetleri
Üçüncü taraf onay rozetleri güvenilirliğinizi artırmak için bir başka araçtır. İşletmenizin harici bir kuruluş veya uzman tarafından tanındığını veya onaylandığını gösterirler.
Bu rozetler, ürünlerinizin veya hizmetlerinizin belirli standartları karşıladığına dair bağımsız bir doğrulama işlevi görerek potansiyel müşterilerin satın alma kararları konusunda kendilerini daha güvende hissetmelerini sağlar.
Örneğin, Better Business Bureau (BBB) veya güvenlik sertifikası mühürleri (Norton veya McAfee gibi) gibi güvenilir kuruluşların mühürleri, sitenizin güvenli olduğu konusunda müşterilere güven vermek için uzun bir yol kat edebilir.

İşletmeniz herhangi bir sektör ödülü kazandıysa veya en iyi yayınlarda yer aldıysa, bu rozetleri de gösterebilirsiniz. Bunlar, alanınızdaki uzmanların veya etkileyicilerin işletmenizin kalitesini ve başarısını tanıdığının kanıtı olarak hizmet edecektir.
Yöntem 1: WooCommerce’de Ödeme Sayfalarına Özel Güven Rozetleri Ekleme (Özel Kod)
WooCommerce ödeme sayfanızı zaten tasarladıysanız ve ona güven rozetleri eklemek istiyorsanız, bu yöntem tam size göre. Ayrıca FunnelKit (Yöntem 2) gibi özel bir WooCommerce eklentisine yatırım yapmak istemiyorsanız ücretsiz bir yöntemdir.
Burada özel kodlarla çalışacağız, bu biraz riskli olabilir ve hatta web sitenizi bozabilir. Bu yüzden WPCode kullanacağız.
Piyasadaki en iyi WordPress kod parçacıkları eklentisidir. Kapsamlı testlerden sonra, özel kod eklemenin en kolay ve en güvenli yolu olduğu sonucuna vardık. Daha fazlasını öğrenmek için WPCode incelememize bakın.
Not: WordPress medya kütüphanesine kendi trust seal görsellerinizi de eklemeniz gerekeceğini unutmayın. Ayrıntılar için WordPress’te görsellerin nasıl düzgün şekilde ekleneceğine ilişkin kılavuzumuza bakın.
İlk olarak, WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Adım adım talimatlar için WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimize bakın.
Not🚨: Eklentinin bu eğitim için kullanabileceğiniz ücretsiz bir sürümü de vardır. Bununla birlikte, pro plana yükseltmek size akıllı koşullu mantık, blok parçacıkları ve kod parçacıklarından oluşan bir bulut kitaplığına erişim sağlayacaktır.
Eklenti etkinleştirildikten sonra, WordPress panosundan Code Snippets ” + Add Snippet sayfasına gidin.
Burada, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin altındaki ‘Snippet Kullan’ düğmesine tıklayın.

Şimdi bir kod parçacığı adı eklemeniz gereken yeni bir ekrana yönlendirileceksiniz. Bu ad sadece sizin tanımlamanız için olacak ve herhangi bir kullanıcıya gösterilmeyecektir.
Ardından, açılan pencereden ‘Kod Türü’ olarak ‘HTML Snippet’i seçin.

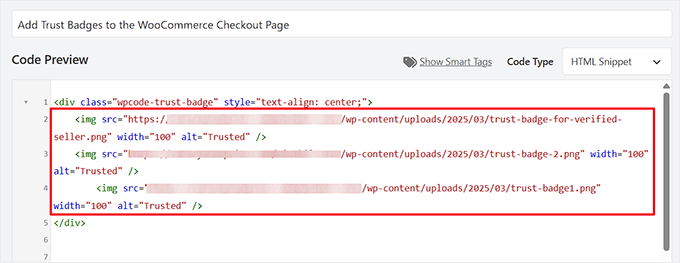
Devam edin ve aşağıdaki özel kodu ‘Kod Önizleme’ kutusuna ekleyin:
<div class="wpcode-trust-badge" style="text-align: center;">
<img src="/wp-content/uploads/2025/03/trust-badge.png" width="100" alt="Trusted" />
</div>
Bundan sonra, ödeme sayfasında doğru şekilde görüntülemek için yer tutucu görsel URL’sini güven rozeti görselinizin URL’si ile değiştirdiğinizden emin olun.
Güven rozeti görselini WooCommerce mağazanıza yüklemeniz ve URL’sini WordPress medya kitaplığından almanız gerektiğini unutmayın. Bunu nasıl yapacağınızdan emin değilseniz, WordPress’te yüklediğiniz görsellerin URL’sini nasıl alacağınıza ilişkin eğitimimize göz atın.
İstediğiniz kadar güven rozeti resmi ekleyebilirsiniz.

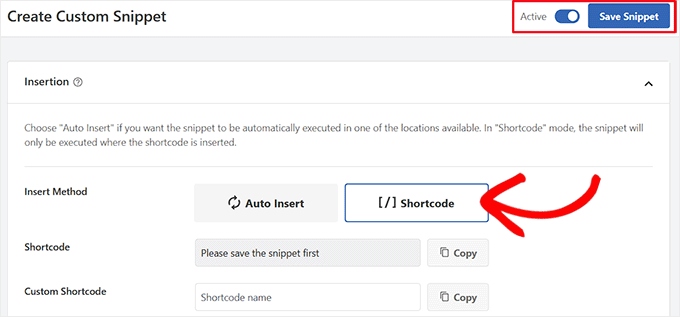
Şimdi, ‘Ekleme’ bölümüne gidin ve ‘Kısa Kod’ seçeneğini seçin.
Ardından, ‘Etkin Değil’ anahtarını ‘Etkin’ olarak değiştirin ve ‘Snippet’i Kaydet’ düğmesine tıklayın.

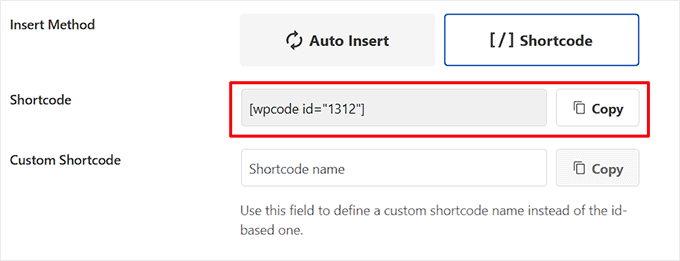
Bunu yaptığınızda, WPCode, WooCommerce ödeme sayfanıza ekleyeceğiniz bir kısa kod oluşturacaktır.
Sadece ‘Kopyala’ düğmesine tıklayın ve kısa kodu güvenli bir yerde saklayın.

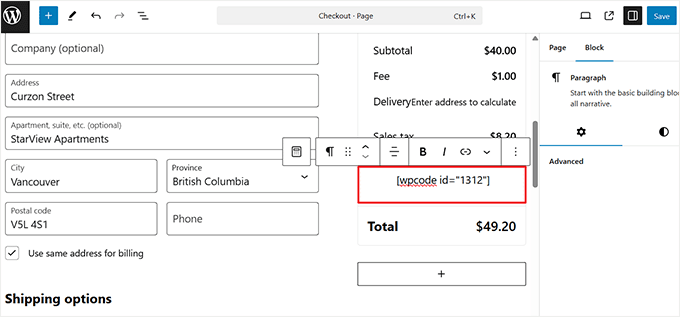
Şimdi, WordPress blok düzenleyicisinde mağazanızın ödeme sayfasını açın.
İlgili Yazı🔍: Bir mağaza oluşturmaya yeni başlıyorsanız, ayrıntılı talimatlar için WooCommerce made simple kılavuzumuza bakın.
Burada, güven rozetinizi görüntülemek için ödeme bloğu içinde uygun bir yer seçmeniz ve müşteriler tarafından oldukça görünür olmasını sağlamanız gerekir.
‘Kısa kod’ bloğu bu bölümde mevcut olmasa da, güven rozeti kısa kodu bir ‘Paragraf’ bloğunun içine yerleştirildiğinde doğru şekilde çalışmaya devam edecektir.

Son olarak, değişikliklerinizi kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.
Şimdi, güven rozetlerini çalışırken görmek için WooCommerce mağazanızı ziyaret edin.

Yöntem 2: WooCommerce Ödeme Sayfalarına Güven Rozetleri Ekleme (Eklenti Yöntemi)
Özel kod kullanmadan WooCommerce ödeme sayfanıza güven rozetleri eklemek istiyorsanız, FunnelKit Funnel Builder harika bir seçenektir.
Güven rozetleri içeren profesyonelce tasarlanmış ödeme şablonlarıyla birlikte gelir ve minimum çabayla yüksek dönüşüm sağlayan bir ödeme deneyimi oluşturmanıza yardımcı olur.
Bu sürümün tamamen özel bir WooCommerce ödeme sayfası oluşturmayı içereceğini unutmayın. Dolayısıyla, yalnızca mevcut ödeme sayfanıza güven rozetleri eklemek istiyorsanız, lütfen Yöntem 1’e gidin.
FunnelKit’i yıllar boyunca çok test ettik ve WooCommerce mağazanızı geliştirmek için harika bir araç. Ayrıntılar için eksiksiz FunnelKit incelememize bakın.
Öncelikle FunnelKit Funnel Builder eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılar için WordPress eklentisi yükleme hakkındaki eğitimimize bakın.
Not🚨: Ödeme sayfası şablonlarının çoğu ücretsiz planda kilitli olacaktır. Bu yüzden FunnelKit Pro sürümünü kullanmanızı öneririz.
Eklentiyi etkinleştirdikten sonra, FunnelKit ” Store Checkout sayfasına gitmeniz ve ‘Create Store Checkout’ düğmesine tıklamanız gerekir.

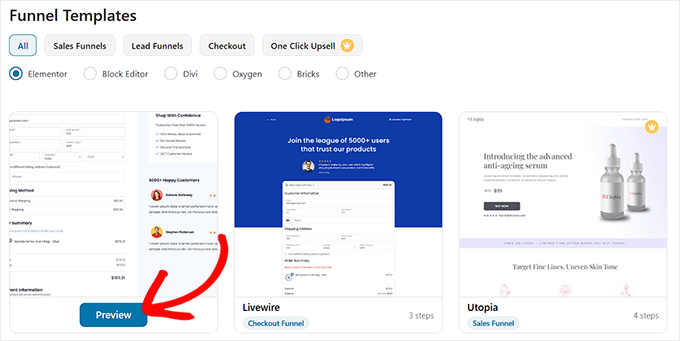
Artık FunnelKit’in profesyonelce tasarlanmış ödeme sayfası şablonlarından herhangi birini seçebilirsiniz.
Her bir şablonun güven rozetlerini daha yakından incelemek için ‘Önizleme’ düğmesine tıklamanız yeterlidir.

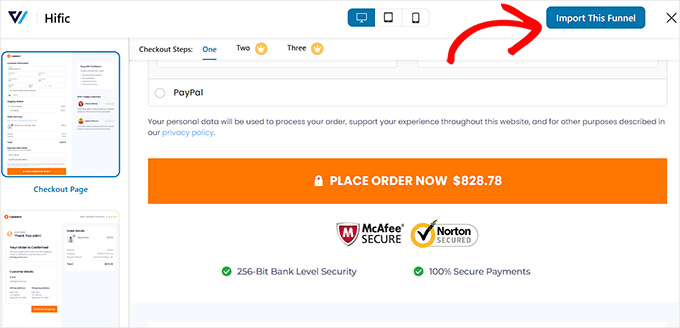
Güvenlikle ilgili birden fazla güven rozetine sahip olan Hific şablonunu kullanıyoruz.
Kullanmak istediğiniz bir şablon bulduğunuzda, devam edin ve ‘Bu Huniyi İçe Aktar’ düğmesine tıklayın.

Bunu yaptığınızda ekranda bir komut istemi görüntülenecektir.
Devam edin ve ‘Etkinleştir’ düğmesine tıklayın. Bunu yaptıktan sonra, mağazanızın ödeme sayfasının adını yazın.

Artık ödeme sayfasını isteğinize göre düzenleyebileceksiniz.
Adım adım talimatlar için WooCommerce’de ödeme sayfalarının nasıl özelleştirileceğine ilişkin kılavuzumuza bakın.

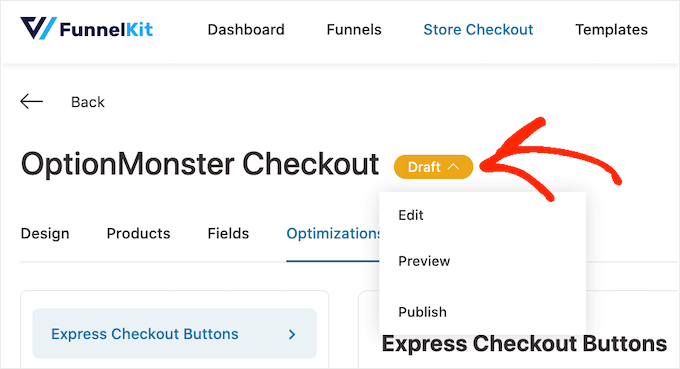
İşiniz bittiğinde, Mağaza Ödeme sayfasına geri dönün ve ‘Taslak’ düğmesine tıklayın.
Ardından, açılır menüden ‘Yayınla’ seçeneğini seçin.

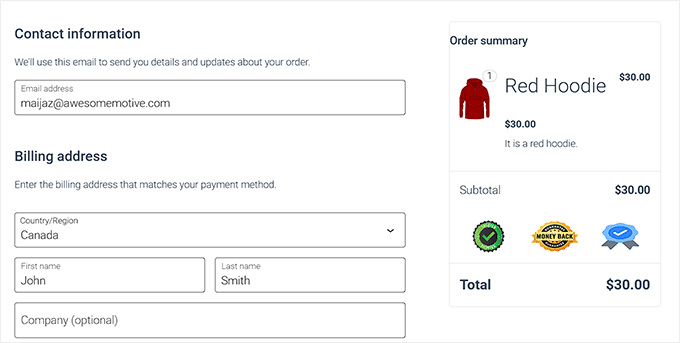
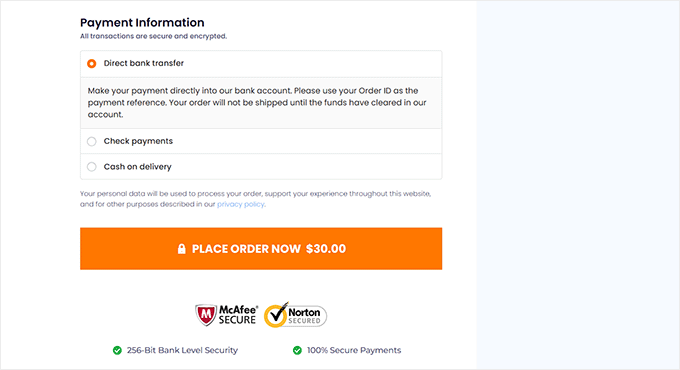
Şimdi, özel ödeme sayfasını görmek için WooCommerce mağazanızı ziyaret edin.
Burada, alt kısımda güven mühürlerini göreceksiniz.

FunnelKit’ten en iyi şekilde yararlanma hakkında daha fazla bilgi için WordPress’te yüksek dönüşüm sağlayan bir satış hunisinin nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Yöntem 3: Dijital Ürünler için Ödeme Sayfalarına Güven Rozetleri Ekleme
Easy Digital Downloads (EDD) ile dijital ürünler satıyorsanız, ödeme sayfalarınıza güven rozetleri eklemek aslında çok kolay. Öncelikle WordPress’te dijital indirmeler satmak için işlevsel bir mağazanız olduğundan emin olmanız gerekir.
Mağazanıza güven rozetleri eklemeyi daha da kolaylaştıran yerleşik EDD konumlarıyla birlikte geldiği için WPCode eklentisine de ihtiyacınız olacak.
Not🚨: EDD’ye özel konumların yalnızca WPCode’un pro sürümünde mevcut olduğunu unutmayın. Ücretsiz planı kullanıyorsanız, bunun yerine kısa kod yöntemini kullanabilirsiniz.
Önemli: WordPress medya kitaplığına kendi trust seal görsellerinizi de eklemeniz gerektiğini unutmayın. Ayrıntılar için WordPress’te görsellerin nasıl düzgün şekilde ekleneceğine ilişkin kılavuzumuza bakın.
Öncelikle, WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Ayrıntılar için WordPress eklentisi yükleme kılavuzumuza bakın.
Eklenti etkinleştirildikten sonra Code Snippets ” + Snippet Ekle sayfasını ziyaret edin ve ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğini seçin.
Ardından, kod türü olarak ‘HTML Snippet’i seçin.

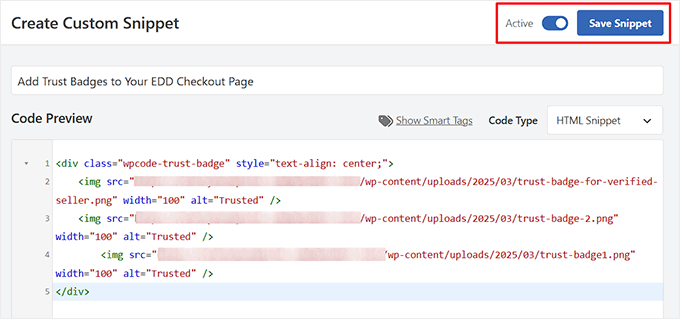
Şimdi, aşağıdaki özel kodu ‘Kod Önizleme’ kutusuna eklemeniz yeterlidir:
<div class="wpcode-trust-badge" style="text-align: center;">
<img src="/wp-content/uploads/2025/03/trust-badge.png" width="100" alt="Trusted" />
</div>
Bunu yaptıktan sonra, medya kitaplığından güven rozeti görselinizin URL’sini eklediğinizden emin olun. Nerede bulacağınızdan emin değilseniz, lütfen WordPress’te yüklediğiniz görsellerin URL’sini nasıl alacağınıza ilişkin kılavuzumuza bakın.
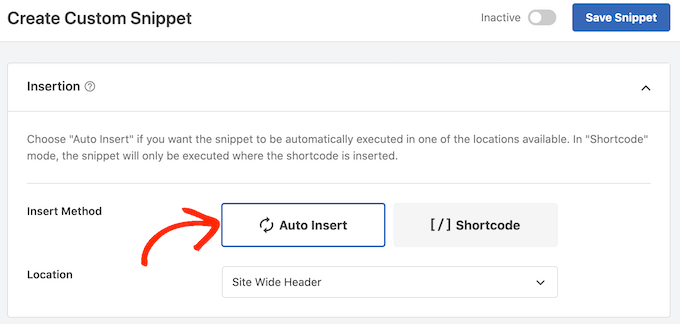
Ardından, ‘Ekleme’ bölümüne gidin ve ‘Otomatik Ekleme’ modunu seçin.

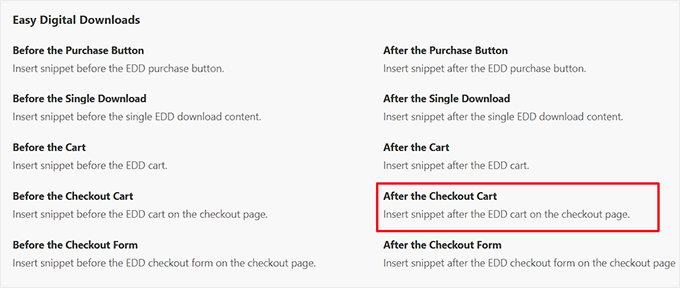
Bundan sonra, ‘Konum’ bölümünü genişletmeniz ve ‘e-Ticaret’ sekmesine geçmeniz gerekir.
Ardından, ‘Kolay Dijital İndirmeler’ bölümüne gidin ve ‘Ödeme Sepetinden Sonra’ seçeneğini seçin. Şimdi, güven rozetleriniz otomatik olarak EDD ödeme sayfanıza eklenecektir.

WPCode’un ücretsiz sürümünü kullanıyorsanız, WPCode kısa kodunu kopyalamanız ve ödeme sayfanıza yapıştırmanız gerekir. Ayrıntılar için WordPress’te kısa kod ekleme hakkındaki kılavuzumuza bakın.
Devam edin ve ‘Etkin Değil’ anahtarını üstten ‘Etkin’ olarak değiştirin.
Ardından, ayarlarınızı kaydetmek için ‘Snippet’i Kaydet’ düğmesine tıklayın.

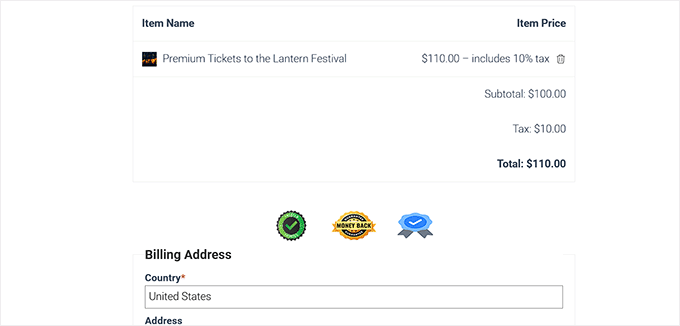
Şimdi, dijital indirme mağazanızdaki ödeme sayfasını ziyaret edin.
Burada, seçtiğiniz konumda güven rozetlerinin gösterildiğini fark edeceksiniz.

Online Mağazanızda Sosyal Kanıtı Kullanmak için Bonus İpuçları
Ödeme sayfanızda rastgele simgeler kullanmak dönüşümleri otomatik olarak artırmaz. Bunun yerine, doğru yerlerde doğru güven sinyallerine ihtiyacınız vardır.
İşte WordPress mağazanızda sosyal kanıttan en iyi şekilde yararlanmanızı sağlayacak birkaç ipucu:
- Rozetleri Mağazanızın Tasarımıyla Eşleştirin: Güven rozetleri, tasarımınızla çakışmadan dikkat çekecek kadar öne çıkmalıdır. Ödeme sayfanızın dağınık görünmesine neden olan büyük boyutlu, pikselli veya uyumsuz rozetlerden kaçının.
- 🔥TestEdin ve En Çok Neyin İşe Yaradığını Görün: Tüm rozetler her mağaza için aynı şekilde çalışmaz. Müşterilerinizde neyin yankı uyandırdığını görmek için farklı yerleşimler, tasarımlar ve mesajlar deneyin. A/B testi mükemmel kombinasyonu bulmanıza yardımcı olabilir.
- ⭐Müşteri yorumlarıyla daha fazla sosyal kanıt gösterin. Mutlu müşterilerin olumlu yorumlarını göstermek de müşterileri satın alma işlemlerini tamamlamaya ikna edebilir. Ayrıntılar için WordPress’te Google, Facebook ve Yelp incelemelerinin nasıl gösterileceğine ilişkin kılavuzumuza bakın.
- 💰Gerçek zamanlı satın alma bildirimleri gösterin. Kullanıcılara diğer müşterilerin ürünlerinizi satın aldığını göstermek, onları da aynı şeyi yapmaya ikna edebilir. WooCommerce’de canlı satış bildirimi oluşturma hakkındaki kılavuzumuzda bunu nasıl yapacağınızı öğrenin.
WordPress’te Satışları Artırmak için İlgili Kılavuzlar
- WordPress’te Stripe İşlem Ücretleri Nasıl Azaltılır (Uzman İpuçları)
- WordPress’te Hizmetler Bölümü Nasıl Oluşturulur (Kolay Yollar)
- Önemli Online Ödeme İstatistikleri, Verileri ve Trendleri
- Yapay Zeka Kullanarak Nasıl Para Kazanılır (Kolay Fikirler)
- İnternette Yapıp Satabileceğiniz En İyi Ev Yapımı Ürünler (Uzman Seçimi)
- WordPress Ödeme İşlemleri: Yeni Başlayanlar İçin Nihai Kılavuz
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.